Notifications
Notifications alert a user to a significant occurrence or change in the system. Notifications can be in reference to a specific UI element or to the system as a whole.
Global Notifications
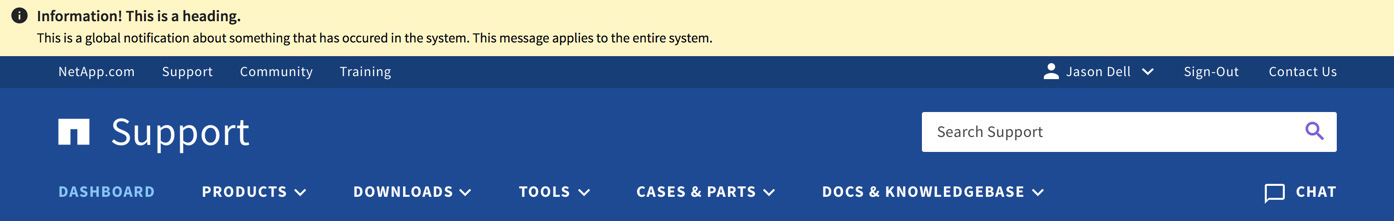
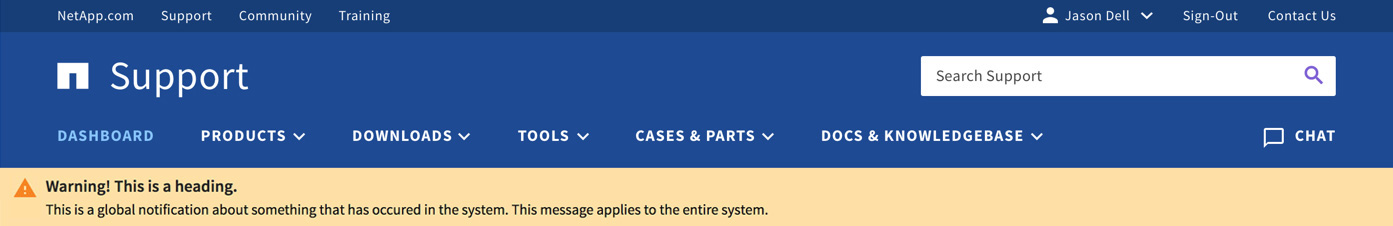
Global notifications reference a global change in the system. Global notificaions can display above the header or immediately below the header, depending on the product or site's design.
Figure: Notification above header

Figure: Notification below header

<div class="luci-notification" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#info">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Information! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>
<div class="luci-notification luci-notification--warning" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#warning">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Warning! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>
<div class="luci-notification luci-notification--success" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Success! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>
<div class="luci-notification luci-notification--error" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#error">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Error! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>Global with Close Button
<div class="luci-notification" role="alertdialog" aria-describedby="notification1Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#info">
</use>
</svg>
<div class="luci-notification__text" id="notification1Desc">
<div class="luci-notification__heading"> Information! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
<button class="luci-button luci-button--icon-only luci-button--flat luci-button--small luci-notification__button--close">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--warning" role="alertdialog" aria-describedby="notification1Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#warning">
</use>
</svg>
<div class="luci-notification__text" id="notification1Desc">
<div class="luci-notification__heading"> Warning! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
<button class="luci-button luci-button--icon-only luci-button--flat luci-button--small luci-notification__button--close">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--success" role="alertdialog" aria-describedby="notification2Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success">
</use>
</svg>
<div class="luci-notification__text" id="notification2Desc">
<div class="luci-notification__heading"> Success! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
<button class="luci-button luci-button--icon-only luci-button--flat luci-button--small luci-notification__button--close">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--error" role="alertdialog" aria-describedby="notification3Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#error">
</use>
</svg>
<div class="luci-notification__text" id="notification3Desc">
<div class="luci-notification__heading"> Error! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
<button class="luci-button luci-button--icon-only luci-button--flat luci-button--small luci-notification__button--close">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
</span>
</div>Page-Level
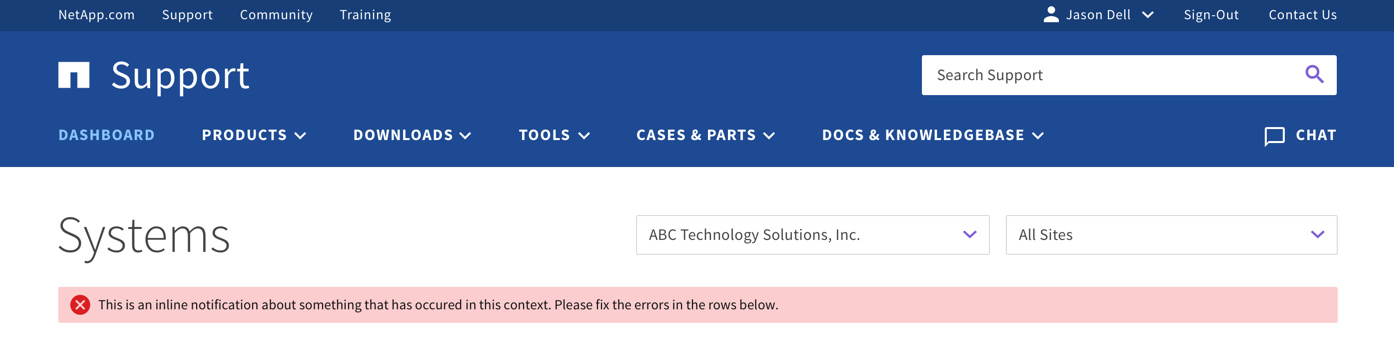
Page-level notifications correspond to page-level changes in the system. Page-level notifications display contextually on the page where the system change occurred.
Figure: Notification page-level

<div class="luci-notification luci-notification--inline" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#info">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Information! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>
<div class="luci-notification luci-notification--warning luci-notification--inline" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#warning">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Warning! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>
<div class="luci-notification luci-notification--success luci-notification--inline" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Success! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>
<div class="luci-notification luci-notification--error luci-notification--inline" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#error">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Error! This is a heading. </div>
<div class="luci-notification__description"> This is a global notification about something that has occured in the system. This message applies to the entire system. </div>
</div>
</span>
</div>Toast Notifications
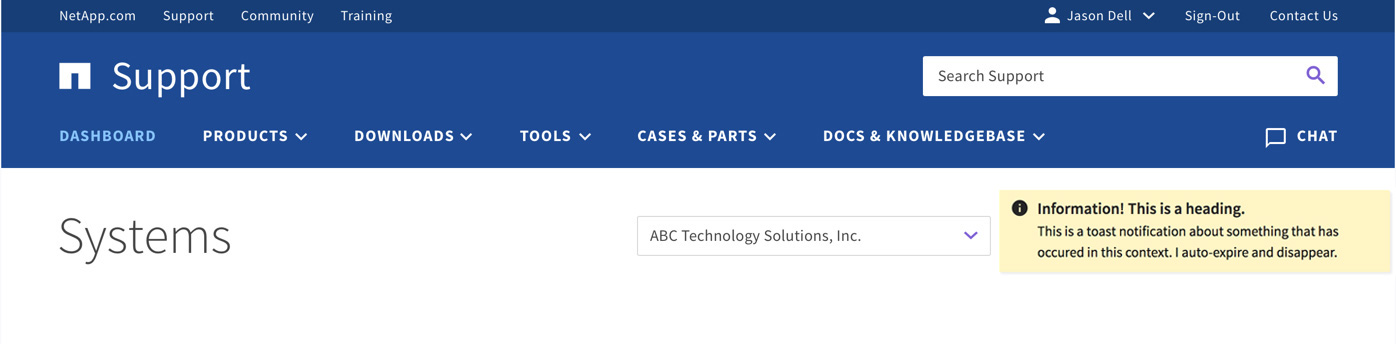
Toast notifications are short, unobtrusive, auto-expiring notifications. They confirm the system has completed a task. These notifications are time-sensitive, and do not require the user to take action. Toast notifications display in the top right corner of the screen by adding the modifier class .luci-notification--toast-position-absolute or .luci-notification--toast-position-fixed to the luci-notification--toast element. Once you change the position of the notification, its parent container will need a position: relative.
Figure: Toast notification position

<div class="luci-notification luci-notification--toast" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#info">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Information! This is a heading. </div>
<div class="luci-notification__description"> This is a toast notification about something that has occured in this context. I auto-expire and disappear. </div>
</div>
</span>
</div>
<div class="luci-notification luci-notification--toast luci-notification--success" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success">
</use>
</svg>
<div class="luci-notification__text">
<div class="luci-notification__heading"> Success! This is a heading. </div>
<div class="luci-notification__description"> This is a toast notification about something that has occured in this context. I auto-expire and disappear. </div>
</div>
</span>
</div>Toast with Close Button
<div class="luci-notification luci-notification--toast" role="alertdialog" aria-describedby="notification4Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#info">
</use>
</svg>
<div class="luci-notification__text" id="notification4Desc">
<div class="luci-notification__heading"> Information! This is a heading. </div>
<div class="luci-notification__description"> This is a toast notification about something that has occured in this context. I auto-expire and disappear. </div>
</div>
<button class="luci-button luci-button--icon-only luci-button--flat luci-button--small luci-notification__button--close">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--toast luci-notification--success" role="alertdialog" aria-describedby="notification4Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-icon--size-sm luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success">
</use>
</svg>
<div class="luci-notification__text" id="notification4Desc">
<div class="luci-notification__heading"> Success! This is a heading. </div>
<div class="luci-notification__description"> This is a toast notification about something that has occured in this context. I auto-expire and disappear. </div>
</div>
<button class="luci-button luci-button--icon-only luci-button--flat luci-button--small luci-notification__button--close">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
</span>
</div>Accessibility
- Add the
alertdialogrole to a notification that contains a close button. - The notification that has the
alertdialogrole must always be given an accessible name usingarialabelledbyoraria-label. - When the notification appears the focus must be moved to the close button.
- Add the
alertrole to a notification that does not contain a close button. - A notification with the
alertrole does not need to receive focus.
Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Applies the feedback warning background color. |
|
|
|
Applies the feedback success background color. |
|
|
|
Applies the feedback error background color. |
|
|
|
Applies a |
|
|
|
Applies a |
|
|
|
Positions the notification to the top right of its parent container. |
|
|
|
Positions the notification to the top right of the browser window. |
|
|
|
Sets the |