Notifications
Notifications alert the user to a significant occurrence or change in the system. Notifications can be in reference to a specific UI element or to the system as a whole.
Global
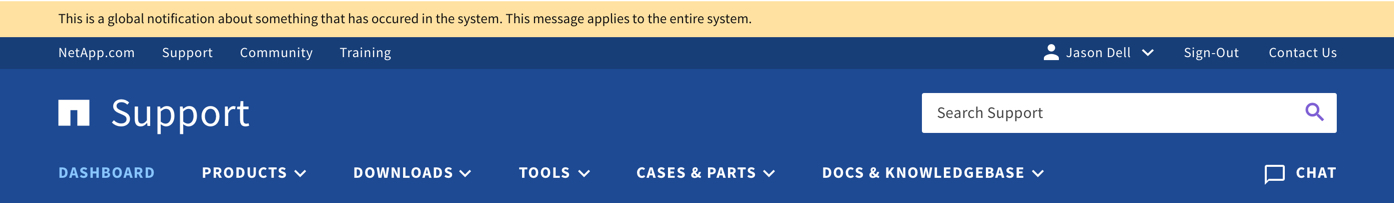
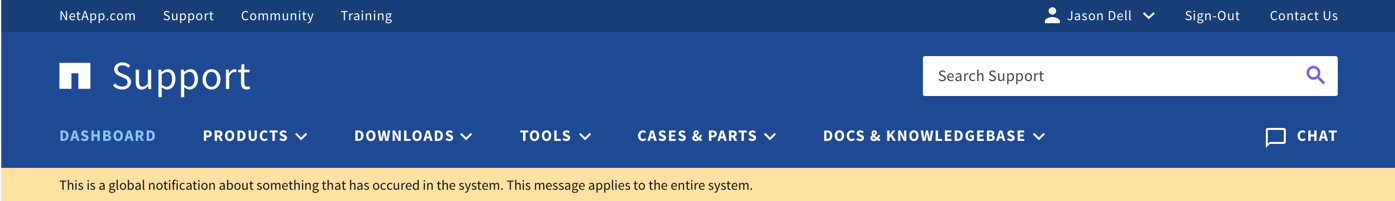
Global notifications reference a global change in the system. Global notificaions can display above the header or immediately below the header, depending on the product or site's design.
Figure: Notification above header

Figure: Notification below header

This is a global notification about something that has occured in the system. This message applies to the entire system.
This is a global notification about something that has occured in the system. This message applies to the entire system.
This is a global notification about something that has occured in the system. This message applies to the entire system.
<div class="luci-notification luci-notification--warning" role="alert">
<span class="luci-notification__inner">
<p class="luci-notification__text">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
</span>
</div>
<div class="luci-notification luci-notification--success" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success"> </use>
</svg>
<p class="luci-notification__text">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
</span>
</div>
<div class="luci-notification luci-notification--error" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#error"> </use>
</svg>
<p class="luci-notification__text">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
</span>
</div>Global with Close Button
This is a global notification about something that has occured in the system. This message applies to the entire system.
This is a global notification about something that has occured in the system. This message applies to the entire system.
This is a global notification about something that has occured in the system. This message applies to the entire system.
<div class="luci-notification luci-notification--warning" role="alertdialog" aria-describedby="notification1Desc">
<span class="luci-notification__inner">
<p class="luci-notification__text" id="notification1Desc">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
<button class="luci-button luci-button--icon-only luci-button--small luci-notification-button--close luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close"> </use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--success" role="alertdialog" aria-describedby="notification2Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success"> </use>
</svg>
<p class="luci-notification__text" id="notification2Desc">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
<button class="luci-button luci-button--icon-only luci-button--small luci-notification-button--close luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close"> </use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--error" role="alertdialog" aria-describedby="notification3Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#error"> </use>
</svg>
<p class="luci-notification__text" id="notification3Desc">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
<button class="luci-button luci-button--icon-only luci-button--small luci-notification-button--close luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close"> </use>
</svg>
</span>
</button>
</span>
</div>Page-level
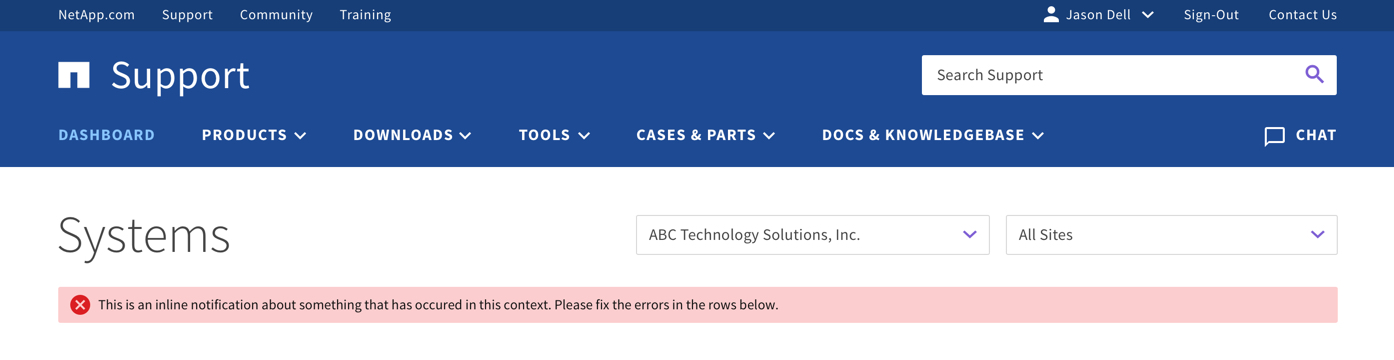
Page-level notifications correspond to page level changes in the system. Page-level notifications display contextually on the page where the system change occurred.
Figure: Notification page-level

This is a global notification about something that has occured in the system. This message applies to the entire system.
This is a global notification about something that has occured in the system. This message applies to the entire system.
This is a global notification about something that has occured in the system. This message applies to the entire system.
<div class="luci-notification luci-notification--warning luci-notification--inline" role="alert">
<span class="luci-notification__inner">
<p class="luci-notification__text">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
</span>
</div>
<div class="luci-notification luci-notification--success luci-notification--inline" role="alert">
<span class="luci-notification__inner">
<p class="luci-notification__text">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
</span>
</div>
<div class="luci-notification luci-notification--error luci-notification--inline" role="alert">
<span class="luci-notification__inner">
<p class="luci-notification__text">This is a global notification about something that has occured in the system. This message applies to the entire system.</p>
</span>
</div>Toast
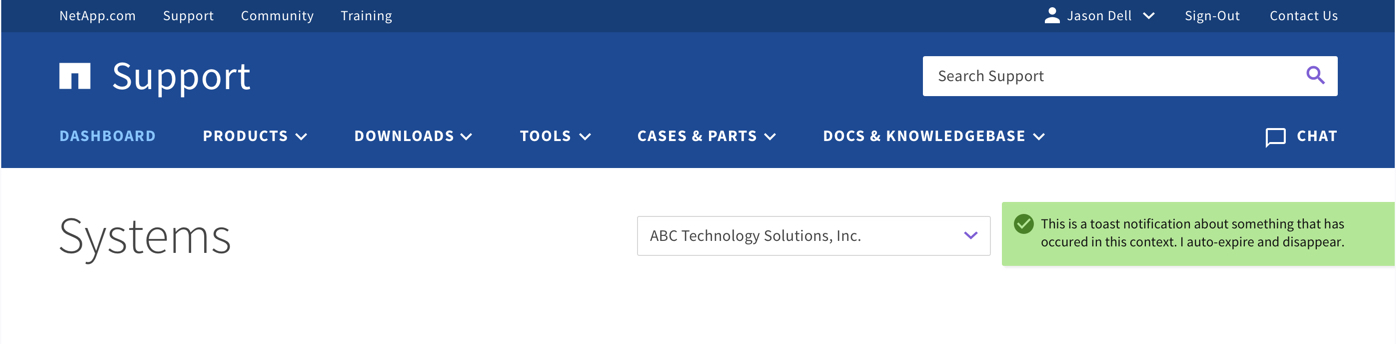
Toast notifications are short, unobtrusive, auto-expiring notifications. Toast notifications confirm the system has completed a task. These notifications are time-sensitive, but do not require the user to take action. Toast notifications display in the top right corner of the screen by adding the modifier class .luci-notification--toast-position-absolute or .luci-notification--toast-position-fixed to the luci-notification--toast element. Once you change the position of the notification, its parent container will need a position: relative.
Figure: Toast notification position

This is a toast notification about something that has occured in this context. I auto-expire and disappear.
This is a toast notification about something that has occured in this context. I auto-expire and disappear.
This is a toast notification about something that has occured in this context. I auto-expire and disappear.
<div class="luci-notification luci-notification--warning luci-notification--toast" role="alert">
<span class="luci-notification__inner">
<p class="luci-notification__text">This is a toast notification about something that has occured in this context. I auto-expire and disappear.</p>
</span>
</div>
<div class="luci-notification luci-notification--success luci-notification--toast" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success"> </use>
</svg>
<p class="luci-notification__text">This is a toast notification about something that has occured in this context. I auto-expire and disappear.</p>
</span>
</div>
<div class="luci-notification luci-notification--error luci-notification--toast" role="alert">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#error"> </use>
</svg>
<p class="luci-notification__text">This is a toast notification about something that has occured in this context. I auto-expire and disappear.</p>
</span>
</div>Toast with Close Button
This is a toast notification about something that has occured in this context. I auto-expire and disappear.
This is a toast notification about something that has occured in this context. I auto-expire and disappear.
This is a toast notification about something that has occured in this context. I auto-expire and disappear.
<div class="luci-notification luci-notification--warning luci-notification--toast" role="alertdialog" aria-describedby="notification4Desc">
<span class="luci-notification__inner">
<p class="luci-notification__text" id="notification4Desc">This is a toast notification about something that has occured in this context. I auto-expire and disappear.</p>
<button class="luci-button luci-button--icon-only luci-button--small luci-notification-button--close luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close"> </use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--success luci-notification--toast" role="alertdialog" aria-describedby="notification5Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#success"> </use>
</svg>
<p class="luci-notification__text" id="notification5Desc">This is a toast notification about something that has occured in this context. I auto-expire and disappear.</p>
<button class="luci-button luci-button--icon-only luci-button--small luci-notification-button--close luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close"> </use>
</svg>
</span>
</button>
</span>
</div>
<div class="luci-notification luci-notification--error luci-notification--toast" role="alertdialog" aria-describedby="notification6Desc">
<span class="luci-notification__inner">
<svg class="luci-icon luci-notification__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#error"> </use>
</svg>
<p class="luci-notification__text" id="notification6Desc">This is a toast notification about something that has occured in this context. I auto-expire and disappear.</p>
<button class="luci-button luci-button--icon-only luci-button--small luci-notification-button--close luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close"> </use>
</svg>
</span>
</button>
</span>
</div>Accessibility
- Add the
alertdialogrole to a notification that contains a close button. - The notification that has the
alertdialogrole must always be given an accessible name usingarialabelledbyoraria-label. - When the notification appears the focus must be moved to the close button.
- Add the
alertrole to a notification that does not contain a close button. - A notification with the
alertrole does not need to receive focus.
Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Applies the feedback warning background color. |
|
|
|
Applies the feedback success background color. |
|
|
|
Applies the feedback error background color. |
|
|
|
Applies a |
|
|
|
Applies a |
|
|
|
Positions the notification to the top right of its parent container. |
|
|
|
Positions the notification to the top right of the browser window. |
|
|
|
Sets the |