Data Tables
Data Tables organize data into rows of items and columns of item attributes. Tables make structured data easy to scan, sort, analyze, and interact with.
Basic Data Table
A data table contains a header row at the top that lists column names, followed by rows for the data. Only use a data table if you need three or more columns of data and two or more rows of data.
| Customer Name | Hostname | Model | OS Version | Serial Number | System Age (Years) | Platform EOA Date |
|---|---|---|---|---|---|---|
| Sample Name | Test 1 | FAS2554 | 8.2.4P4 | 701517001122 | 2 | |
| Sample Name | Test 2 | FAS3170 | 7.3.4 | 700000208098 | 7 | 2/03/2017 |
| Sample Name | Test 3 | FAS3170 | 7.3.2 | 700000212609 | 7 | 4/06/2017 |
<div class="luci-table">
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Customer Name </th>
<th class="" scope="col"> Hostname </th>
<th class="" scope="col"> Model </th>
<th class="" scope="col"> OS Version </th>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> System Age (Years) </th>
<th class="" scope="col"> Platform EOA Date </th>
</tr>
</thead>
<tbody>
<tr>
<td> Sample Name </td>
<td> Test 1 </td>
<td> FAS2554 </td>
<td> 8.2.4P4 </td>
<td>
<a href="#">701517001122</a>
</td>
<td> 2 </td>
<td> </td>
</tr>
<tr>
<td> Sample Name </td>
<td> Test 2 </td>
<td> FAS3170 </td>
<td> 7.3.4 </td>
<td>
<a href="#">700000208098</a>
</td>
<td> 7 </td>
<td> 2/03/2017 </td>
</tr>
<tr>
<td> Sample Name </td>
<td> Test 3 </td>
<td> FAS3170 </td>
<td> 7.3.2 </td>
<td>
<a href="#">700000212609</a>
</td>
<td> 7 </td>
<td> 4/06/2017 </td>
</tr>
</tbody>
</table>
</div>Header Labels
Strive to keep header labels short and succinct. Note that columns will be fluid and based largely upon the data values within that column.
Text Cell Content Alignment
By default, table content is left aligned. However modifier classes can be used to adjust based upon the needs of the data (e.g., numerical values are often right aligned).
| Left Aligned | Center Aligned | Right Aligned |
|---|---|---|
| Left Aligned | Center Aligned | Right Aligned |
<div class="luci-table">
<table class="luci-table__table">
<thead>
<tr>
<th class=" luci-table__cell--align-left" scope="col"> Left Aligned </th>
<th class=" luci-table__cell--align-center" scope="col"> Center Aligned </th>
<th class=" luci-table__cell--align-right" scope="col"> Right Aligned </th>
</tr>
</thead>
<tbody>
<tr>
<td class="luci-table__cell--align-left"> Left Aligned </td>
<td class="luci-table__cell--align-center"> Center Aligned </td>
<td class="luci-table__cell--align-right"> Right Aligned </td>
</tr>
</tbody>
</table>
</div>Row Controls
Row controls are actions or information that apply to a single row of data.
Row Status Icons
Display status icons (e.g., warnings, alerts) in a row, left aligned to the corresponding data point.
| Customer Name | Serial Number | System Age (Years) | Platform EOA Date | |
|---|---|---|---|---|
| Sample Name | 701517001122 |
2
|
||
| Sample Name | 700000208098 |
7
|
2/03/2017
|
|
| Sample Name | 700000212609 |
7
|
4/06/2017
|
<div class="luci-table luci-table__table--hover">
<table class="luci-table__table">
<thead>
<tr>
<th scope="col" class="luci-table__header-select">
<span class="luci-form__checkbox">
<label for="44233" class="luci-checkbox__label">
<input type="checkbox" name="options" id="44233" value="on">
<span class="luci-checkbox__button"></span>
</label>
</span>
</th>
<th class="" scope="col"> Customer Name </th>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> System Age (Years) </th>
<th class="" scope="col"> Platform EOA Date </th>
</tr>
</thead>
<tbody>
<tr class=" luci-table__row--select">
<td>
<span class="luci-form__checkbox">
<label for="56302" class="luci-checkbox__label">
<input type="checkbox" name="options" id="56302" value="on">
<span class="luci-checkbox__button"></span>
</label>
</span>
</td>
<td> Sample Name </td>
<td>
<a href="#">701517001122</a>
</td>
<td>
<div class="luci-table__cell-status">
<svg class="luci-icon luci-icon--size-sm luci-icon-warning" aria-hidden="true">
<use xlink:href="/icons/luci.svg#warning"> </use>
</svg>
<span class="luci-table__cell-status-text">2</span>
</div>
</td>
<td> </td>
</tr>
<tr class=" luci-table__row--select luci-table__row--selected">
<td>
<span class="luci-form__checkbox">
<label for="72421" class="luci-checkbox__label">
<input type="checkbox" name="options" id="72421" value="on" checked>
<span class="luci-checkbox__button"></span>
</label>
</span>
</td>
<td> Sample Name </td>
<td>
<a href="#">700000208098</a>
</td>
<td>
<div class="luci-table__cell-status">
<span class="luci-table__cell-status-text">7</span>
</div>
</td>
<td>
<div class="luci-table__cell-status">
<svg class="luci-icon luci-icon--size-sm luci-icon-warning" aria-hidden="true">
<use xlink:href="/icons/luci.svg#warning"> </use>
</svg>
<span class="luci-table__cell-status-text">2/03/2017</span>
</div>
</td>
</tr>
<tr class=" luci-table__row--select luci-table__row--selected">
<td>
<span class="luci-form__checkbox">
<label for="35623" class="luci-checkbox__label">
<input type="checkbox" name="options" id="35623" value="on" checked>
<span class="luci-checkbox__button"></span>
</label>
</span>
</td>
<td> Sample Name </td>
<td>
<a href="#">700000212609</a>
</td>
<td>
<div class="luci-table__cell-status">
<span class="luci-table__cell-status-text">7</span>
</div>
</td>
<td>
<div class="luci-table__cell-status">
<svg class="luci-icon luci-icon--size-sm luci-icon-warning" aria-hidden="true">
<use xlink:href="/icons/luci.svg#warning"> </use>
</svg>
<span class="luci-table__cell-status-text">4/06/2017</span>
</div>
</td>
</tr>
</tbody>
</table>
</div>Tree Table (Nested Rows)
Use a Tree Table to show and hide child rows attached to a parent row.
| Serial Number | OS Version | AutoSupport |
|---|---|---|
| 3084568 | 7.2.6 | OFF | Action |
| Child Row | 4.0.1 | OFF | Action |
| Grandchild Row | 4.0.1 | OFF | Action |
| 450000021310 | 7-8.2P2 MODE:S | OFF | Action |
| Child Row | 4.0.1 | OFF | Action |
| JWM-066599 | 7.3.7 | OFF | View |
| Child Row | 4.0.1 | OFF | Action |
| 3085354 | 7.3.1 | OFF | View |
| Child Row | 4.0.1 | OFF | Action |
| 310091511 | 7.3.4R | OFF | Action |
| Child Row | 4.0.1 | OFF | Action |
<div class="luci-table">
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> OS Version </th>
<th class=" luci-table__header-no-sort" scope="col"> AutoSupport </th>
</tr>
</thead>
<tbody>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>3084568</a>
</td>
<td> 7.2.6 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class="luci-table__row--expandable luci-table__row--child">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>Child Row</a>
</td>
<td> 4.0.1 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td class="luci-table__cell--indent"> Grandchild Row </td>
<td> 4.0.1 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>450000021310</a>
</td>
<td> 7-8.2P2 MODE:S </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td class="luci-table__cell--indent">
<a href='#'>Child Row</a>
</td>
<td> 4.0.1 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>JWM-066599</a>
</td>
<td> 7.3.7 </td>
<td> OFF |
<a href='#'>View</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td class="luci-table__cell--indent">
<a href='#'>Child Row</a>
</td>
<td> 4.0.1 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>3085354</a>
</td>
<td> 7.3.1 </td>
<td> OFF |
<a href='#'>View</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td class="luci-table__cell--indent">
<a href='#'>Child Row</a>
</td>
<td> 4.0.1 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>310091511</a>
</td>
<td> 7.3.4R </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td class="luci-table__cell--indent">
<a href='#'>Child Row</a>
</td>
<td> 4.0.1 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
</tbody>
</table>
</div>Expandable Rows
Use expandable rows to show and hide child data attached to a parent row. The expandable row container can display diverse types of child data. Below are a few examples.
Child Data - Text
<div class="luci-table luci-table--expandable-rows">
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> System Name </th>
<th class=" luci-table__header-no-sort" scope="col"> AutoSupport </th>
</tr>
</thead>
<tbody>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>3084568</a>
</td>
<td> F3020-219-59 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td colspan="3">
<div class='luci-long-form-text'>
<h1>Level 1 Heading</h1>
<p>Paragraph Large Body Text (Default)</p>
<ul>
<li><strong>Unordered</strong> List Item</li>
<li><strong>Unordered</strong> List Item</li>
</ul>
</div>
</td>
</tr>
</tbody>
</table>
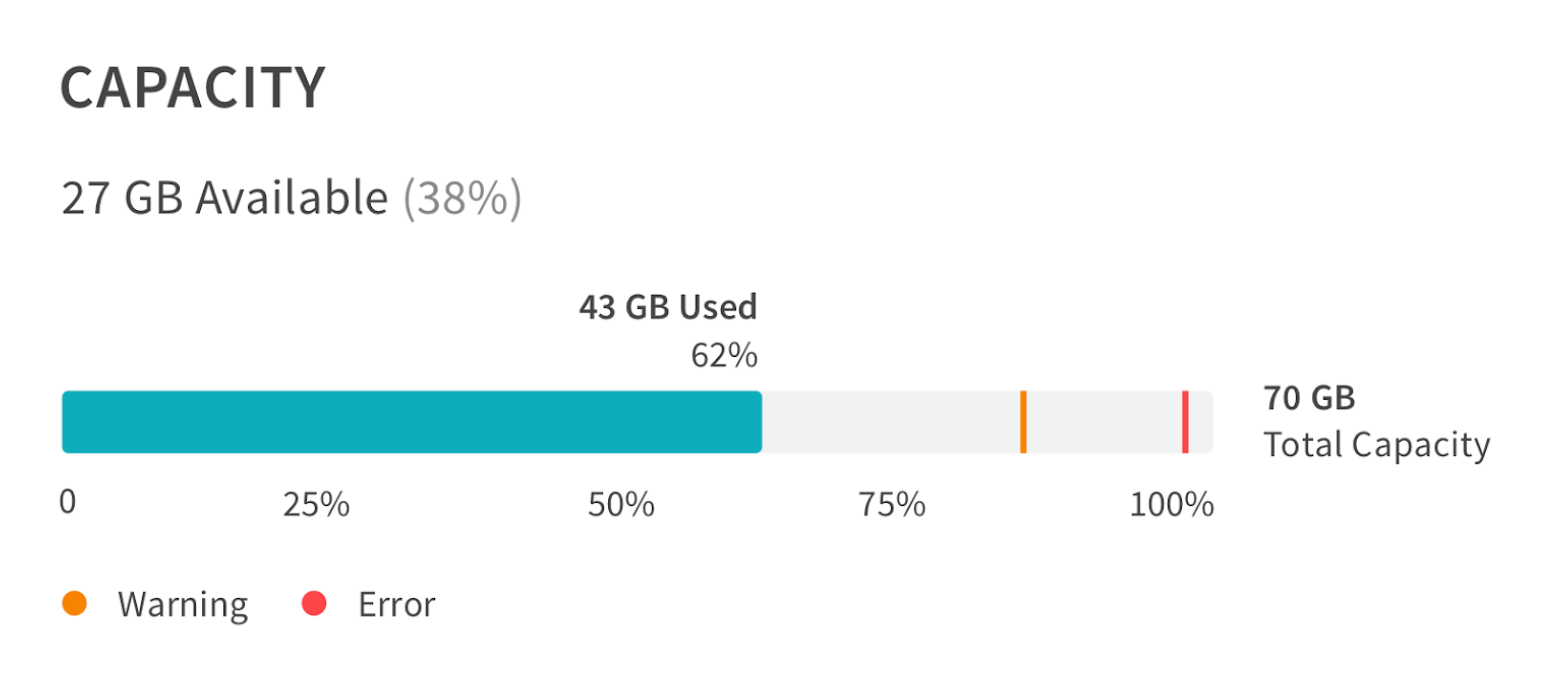
</div>Child Data - Charts and Graphs
<div class="luci-table luci-table--expandable-rows">
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> System Name </th>
<th class=" luci-table__header-no-sort" scope="col"> AutoSupport </th>
</tr>
</thead>
<tbody>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>450000021310</a>
</td>
<td> F3020-219-59 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td colspan="3"> <img style='width: 425px; border: solid 1px #D7D7D7; box-shadow: 0 4px 0 #F2F2F2; margin: 0 0 12px; padding: 12px;' src='http://luci.netapp.com/images/luci-charts-graphs-utilization-standard-default.png' /> </td>
</tr>
</tbody>
</table>
</div>Child Data - Forms
<div class="luci-table luci-table--expandable-rows">
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> System Name </th>
<th class=" luci-table__header-no-sort" scope="col"> AutoSupport </th>
</tr>
</thead>
<tbody>
<tr class="luci-table__row--expandable">
<td class="luci-table__cell--indent">
<button class="luci-button luci-table--expand-button luci-button--icon-only luci-button--flat luci-button--small luci-button--with-icons">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand"> </use>
</svg>
</span>
</button>
<a href='#'>3084568</a>
</td>
<td> F3020-219-59 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr class=" luci-table__row--child">
<td colspan="3">
<form style='width: 425px' class='luci-form luci-form--compressed' action='#' method='post'>
<div class='luci-form__field-group'>
<label for='first_name' class='luci-form__label'>First Name</label>
<input type='text' name='firstName' id='first_name' class='luci-form__input'>
</div>
<div class='luci-form__field-group'>
<label for='last_name' class='luci-form__label'>Last Name</label>
<input type='text' name='lastName' id='last_name' class='luci-form__input'>
</div>
<div class='luci-form__field-group'>
<span class='luci-form__checkbox'>
<label for='optin' class='luci-checkbox__label'>
<input type='checkbox' name='optin' id='optin' value='on'>
<span class='luci-checkbox__button'></span>
<span class='luci-checkbox__label-text'>Yes, I authorize NetApp and to use my personal data.</span>
</label>
</span>
</div>
<button class='luci-button luci-button--primary'>Get It Now</button>
</form>
</td>
</tr>
</tbody>
</table>
</div>Row Select
Use checkboxes to denote that one or more rows can be selected.
| Customer Name | Serial Number | System Age (Years) | Platform EOA Date | |
|---|---|---|---|---|
| Sample Name | 701517001122 | 2 | ||
| Sample Name | 700000208098 | 7 | 2/03/2017 | |
| Sample Name | 700000212609 | 7 | 4/06/2017 |
<div class="luci-table luci-table__table--hover">
<table class="luci-table__table">
<thead>
<tr>
<th scope="col" class="luci-table__header-select">
<span class="luci-form__checkbox">
<label for="70127" class="luci-checkbox__label">
<input type="checkbox" name="options" id="70127" value="on">
<span class="luci-checkbox__button"></span>
</label>
</span>
</th>
<th class="" scope="col"> Customer Name </th>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> System Age (Years) </th>
<th class="" scope="col"> Platform EOA Date </th>
</tr>
</thead>
<tbody>
<tr class=" luci-table__row--select">
<td>
<span class="luci-form__checkbox">
<label for="80669" class="luci-checkbox__label">
<input type="checkbox" name="options" id="80669" value="on">
<span class="luci-checkbox__button"></span>
</label>
</span>
</td>
<td> Sample Name </td>
<td>
<a href="#">701517001122</a>
</td>
<td> 2 </td>
<td> </td>
</tr>
<tr class=" luci-table__row--select luci-table__row--selected">
<td>
<span class="luci-form__checkbox">
<label for="62819" class="luci-checkbox__label">
<input type="checkbox" name="options" id="62819" value="on" checked>
<span class="luci-checkbox__button"></span>
</label>
</span>
</td>
<td> Sample Name </td>
<td>
<a href="#">700000208098</a>
</td>
<td> 7 </td>
<td> 2/03/2017 </td>
</tr>
<tr class=" luci-table__row--select luci-table__row--selected">
<td>
<span class="luci-form__checkbox">
<label for="82389" class="luci-checkbox__label">
<input type="checkbox" name="options" id="82389" value="on" checked>
<span class="luci-checkbox__button"></span>
</label>
</span>
</td>
<td> Sample Name </td>
<td>
<a href="#">700000212609</a>
</td>
<td> 7 </td>
<td> 4/06/2017 </td>
</tr>
</tbody>
</table>
</div>Column Controls
Column controls are actions that apply to a single column of data.
Column Sort
If column sorting is available, default the table sort to the most important data set and reveal that sort in the column header, as detailed below. If the user clicks on a column that is already sorted, reverse the sort order.
| Hostname | Model | OS Version | Serial Number | Platform EOA Date |
|---|---|---|---|---|
| Test 1 | FAS2554 | 8.2.4P4 | 701517001122 | |
| Test 2 | FAS3170 | 7.3.4 | 700000208098 | 2/03/2017 |
| Test 3 | FAS3170 | 7.3.2 | 700000212609 | 4/06/2017 |
<div class="luci-table">
<table class="luci-table__table table-sortable-columns-examples">
<thead>
<tr>
<th class=" luci-table__header-cell-sort--sorting" scope="col" aria-sort="true" tabindex="0">
<span class="luci-table__sort-label"> Hostname </span>
</th>
<th class=" luci-table__header-cell-sort--sorting" scope="col" aria-sort="true" tabindex="0">
<span class="luci-table__sort-label"> Model </span>
</th>
<th class=" luci-table__header-cell-sort--sorting" scope="col" aria-sort="true" tabindex="0">
<span class="luci-table__sort-label"> OS Version </span>
</th>
<th class=" luci-table__header-cell-sort--sorting" scope="col" aria-sort="true" tabindex="0">
<span class="luci-table__sort-label"> Serial Number </span>
</th>
<th class=" luci-table__header-cell-sort--sorting" scope="col" aria-sort="true" tabindex="0">
<span class="luci-table__sort-label"> Platform EOA Date </span>
</th>
</tr>
</thead>
<tbody>
<tr>
<td> Test 1 </td>
<td> FAS2554 </td>
<td> 8.2.4P4 </td>
<td>
<a href="#">701517001122</a>
</td>
<td> </td>
</tr>
<tr>
<td> Test 2 </td>
<td> FAS3170 </td>
<td> 7.3.4 </td>
<td>
<a href="#">700000208098</a>
</td>
<td> 2/03/2017 </td>
</tr>
<tr>
<td> Test 3 </td>
<td> FAS3170 </td>
<td> 7.3.2 </td>
<td>
<a href="#">700000212609</a>
</td>
<td> 4/06/2017 </td>
</tr>
</tbody>
</table>
</div>Resizable Columns
To provide users the ability to resize columns, display a rule and resize pointer on hover in the column header. The user can click and drag the column boundary left or right to resize. On drop the column is resized.
| Serial Number | Product Family | Contract Status | OS Version | AutoSupport |
|---|---|---|---|---|
| 3084568 | FAS | N/A | 7.2.6 | OFF | Action |
| 450000021310 | FAS | Under Contract | 7-8.2P2 MODE:S | OFF | Action |
| JWM-066599 | FAS | Under Contract | 7.3.7 | OFF | View |
| 3085354 | OnCommand | Cancelled | 7.3.1 | OFF | View |
| 310091511 | FAS | Under Contract | 7.3.4R | OFF | Action |
<div class="luci-table">
<table class="luci-table__table luci-table__table--resizable-columns" id="table-resizable-columns-example">
<thead>
<tr>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> Product Family </th>
<th class="" scope="col"> Contract Status </th>
<th class="" scope="col"> OS Version </th>
<th class=" luci-table__header-no-sort" scope="col"> AutoSupport </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<a href='#'>3084568</a>
</td>
<td> FAS </td>
<td> N/A </td>
<td> 7.2.6 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr>
<td>
<a href='#'>450000021310</a>
</td>
<td> FAS </td>
<td> Under Contract </td>
<td> 7-8.2P2 MODE:S </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr>
<td>
<a href='#'>JWM-066599</a>
</td>
<td> FAS </td>
<td> Under Contract </td>
<td> 7.3.7 </td>
<td> OFF |
<a href='#'>View</a>
</td>
</tr>
<tr>
<td>
<a href='#'>3085354</a>
</td>
<td> OnCommand </td>
<td> Cancelled </td>
<td> 7.3.1 </td>
<td> OFF |
<a href='#'>View</a>
</td>
</tr>
<tr>
<td>
<a href='#'>310091511</a>
</td>
<td> FAS </td>
<td> Under Contract </td>
<td> 7.3.4R </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
</tbody>
</table>
</div>Reorder Columns
To provide users the ability to reorder columns, display a drag cursor on hover in the column header. The user can click and drag the column left or right to reorder. While dragging a selected column, display the dragging cursor, ghost the column header and border, and highlight the drop target when the user hovers over a new column location. On drop reorder the columns.
| Serial Number | Product Family | Contract Status | OS Version | AutoSupport |
|---|---|---|---|---|
| 3084568 | FAS | N/A | 7.2.6 | OFF | Action |
| 450000021310 | FAS | Under Contract | 7-8.2P2 MODE:S | OFF | Action |
| JWM-066599 | FAS | Under Contract | 7.3.7 | OFF | View |
| 3085354 | OnCommand | Cancelled | 7.3.1 | OFF | View |
| 310091511 | FAS | Under Contract | 7.3.4R | OFF | Action |
<div class="luci-table">
<table class="luci-table__table luci-table__table--resizable-columns" id="table-reorderable-columns-example">
<thead>
<tr>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> Product Family </th>
<th class="" scope="col"> Contract Status </th>
<th class="" scope="col"> OS Version </th>
<th class=" luci-table__header-no-sort" scope="col"> AutoSupport </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<a href='#'>3084568</a>
</td>
<td> FAS </td>
<td> N/A </td>
<td> 7.2.6 </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr>
<td>
<a href='#'>450000021310</a>
</td>
<td> FAS </td>
<td> Under Contract </td>
<td> 7-8.2P2 MODE:S </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
<tr>
<td>
<a href='#'>JWM-066599</a>
</td>
<td> FAS </td>
<td> Under Contract </td>
<td> 7.3.7 </td>
<td> OFF |
<a href='#'>View</a>
</td>
</tr>
<tr>
<td>
<a href='#'>3085354</a>
</td>
<td> OnCommand </td>
<td> Cancelled </td>
<td> 7.3.1 </td>
<td> OFF |
<a href='#'>View</a>
</td>
</tr>
<tr>
<td>
<a href='#'>310091511</a>
</td>
<td> FAS </td>
<td> Under Contract </td>
<td> 7.3.4R </td>
<td> OFF |
<a href='#'>Action</a>
</td>
</tr>
</tbody>
</table>
</div>Show and Hide Columns
When there are a large number of columns available, provide users with the option to show or hide columns. Allow the user to show and hide columns via an icon and popover placed adjacent to the right-hand border of the table header row, as depicted below.
| Hostname | Model | OS Version | Serial Number | Actions | |
|---|---|---|---|---|---|
| Test 1 | FAS2554 | 8.2.4P4 | 701517001122 | ||
| Test 2 | FAS3170 | 7.3.4 | 700000208098 | ||
| Test 3 | FAS3170 | 7.3.2 | 700000212609 |
<div class="luci-table luci-table--toggle">
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Hostname </th>
<th class="" scope="col"> Model </th>
<th class="" scope="col"> OS Version </th>
<th class="" scope="col"> Serial Number </th>
<th class=" luci-table__header-no-sort" scope="col"> Actions </th>
<th class=" luci-table__header-toggle" scope="col">
<div class="luci-menu luci-menu--left">
<button class="luci-button luci-button--icon-only luci-button--small luci-menu__trigger luci-button--with-icons" aria-expanded="false" aria-haspopup="true">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#add"> </use>
</svg>
</span>
</button>
<div class="luci-menu__content luci-container--light" role="menu" aria-hidden="true">
<div class="luci-menu__body luci-menu__body--no-padding">
<ul class="luci-list-group">
<li class="luci-list-group__item luci-list-group__item--heading"> Show/Hide Columns </li>
<li class="luci-list-group__item">
<form class="luci-form" action="#" method="post">
<div class="luci-form__field-group">
<span class="luci-form__checkbox">
<label for="checkbox53000" class="luci-checkbox__label">
<input type="checkbox" name="options" id="checkbox53000" value="on" checked>
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Hostname</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="checkbox46133" class="luci-checkbox__label">
<input type="checkbox" name="options" id="checkbox46133" value="on" checked>
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Model</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="checkbox99999" class="luci-checkbox__label">
<input type="checkbox" name="options" id="checkbox99999" value="on" checked>
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">OS Version</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="checkbox37965" class="luci-checkbox__label">
<input type="checkbox" name="options" id="checkbox37965" value="on" checked>
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Serial Number</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="checkbox13711" class="luci-checkbox__label">
<input type="checkbox" name="options" id="checkbox13711" value="on" checked>
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Actions</span>
</label>
</span>
</div>
</form>
</li>
</ul>
</div>
<div class="luci-menu__action">
<button class="luci-button luci-button--primary luci-button--small"> Submit </button>
</div>
</div>
</div>
</tr>
</thead>
<tbody>
<tr>
<td> Test 1 </td>
<td> FAS2554 </td>
<td> 8.2.4P4 </td>
<td>
<a href="#">701517001122</a>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> Test 2 </td>
<td> FAS3170 </td>
<td> 7.3.4 </td>
<td>
<a href="#">700000208098</a>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> Test 3 </td>
<td> FAS3170 </td>
<td> 7.3.2 </td>
<td>
<a href="#">700000212609</a>
</td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
</div>Inline Actions
When there are multiple actions possible for an item, add an icon and pop-over to reveal actions.
| Customer Name | Hostname | Model | OS Version | Serial Number | Actions |
|---|---|---|---|---|---|
| Sample Name | Test 1 | FAS2554 | 8.2.4P4 | 701517001122 | |
| Sample Name | Test 2 | FAS3170 | 7.3.4 | 700000208098 | |
| Sample Name | Test 3 | FAS3170 | 7.3.2 | 700000212609 |
<div class="luci-table">
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Customer Name </th>
<th class="" scope="col"> Hostname </th>
<th class="" scope="col"> Model </th>
<th class="" scope="col"> OS Version </th>
<th class="" scope="col"> Serial Number </th>
<th class=" luci-table__header-no-sort" scope="col"> Actions </th>
</tr>
</thead>
<tbody>
<tr>
<td> Sample Name </td>
<td> Test 1 </td>
<td> FAS2554 </td>
<td> 8.2.4P4 </td>
<td>
<a href="#">701517001122</a>
</td>
<td> </td>
</tr>
<tr>
<td> Sample Name </td>
<td> Test 2 </td>
<td> FAS3170 </td>
<td> 7.3.4 </td>
<td>
<a href="#">700000208098</a>
</td>
<td> </td>
</tr>
<tr>
<td> Sample Name </td>
<td> Test 3 </td>
<td> FAS3170 </td>
<td> 7.3.2 </td>
<td>
<a href="#">700000212609</a>
</td>
<td> </td>
</tr>
</tbody>
</table>
</div>Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Right aligns all the content within the table. |
|
|
|
Center aligns all the content within the table. |
|
|
|
Center aligns data within a table cell. |
|
|
|
Right aligns data within a table cell. |
|
|
|
Left aligns data within a table cell. |
|
|
|
Applies a background to a selected row. |