How to Use the Grid
- Create a grid container by adding
luci-gridto an HTML element. - Add a sizing class to the child element of
luci-grid, for exampleluci-grid__col-4will create a grid column that is approximately 33.33% in width.
<div class="luci-grid">
<div class="luci-grid__col luci-grid__col-4">1</div>
<div class="luci-grid__col luci-grid__col-4">2</div>
<div class="luci-grid__col luci-grid__col-4">3</div>
</div>Grid Structure
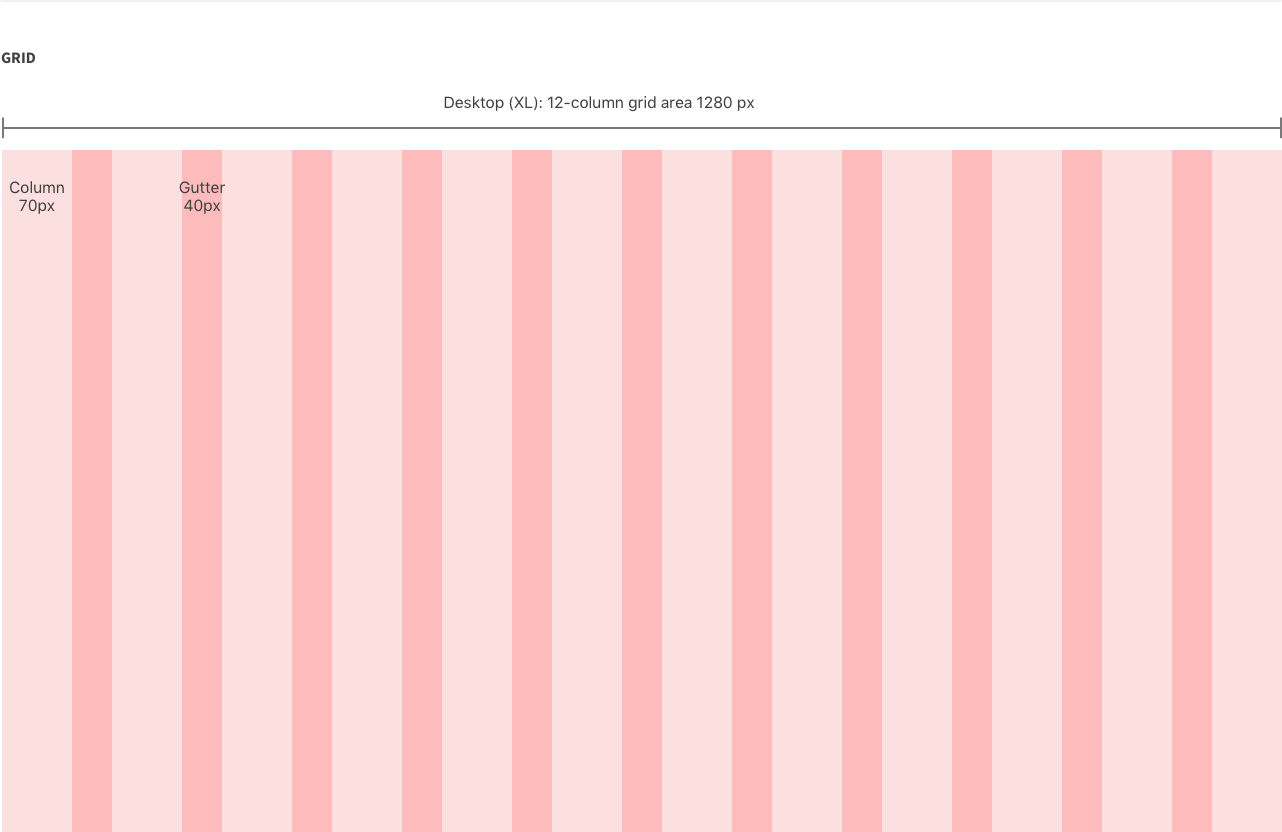
Our basic grid can contain 12-columns ($luci-grid-columns) with a recommended max-width of 1280px
($luci-grid-container-xl) or 16-columns with a max-width set to none, which will expand the entire viewport of the browser or the grid containers width. Each column is 70px ($luci-grid-column-width) wide with a 40px ($luci-grid-gap) gutter between each column.

12 Column Support
<div class="luci-grid">
<div class="luci-grid__col luci-grid__col-1">1</div>
<div class="luci-grid__col luci-grid__col-1">2</div>
<div class="luci-grid__col luci-grid__col-1">3</div>
<div class="luci-grid__col luci-grid__col-1">4</div>
<div class="luci-grid__col luci-grid__col-1">5</div>
<div class="luci-grid__col luci-grid__col-1">6</div>
<div class="luci-grid__col luci-grid__col-1">7</div>
<div class="luci-grid__col luci-grid__col-1">8</div>
<div class="luci-grid__col luci-grid__col-1">9</div>
<div class="luci-grid__col luci-grid__col-1">10</div>
<div class="luci-grid__col luci-grid__col-1">11</div>
<div class="luci-grid__col luci-grid__col-1">12</div>
</div>Nesting rows and columns
You can nest a grid row within a column by adding a class of .luci-grid--nested within the column. This will create a new grid context where the total number of columns in the nested grid row is equal to the parent column. For example, if you nest a grid row, within 9 columns, the nested grid context changes to 9 columns vs 12 columns.
<div class="luci-grid">
<div class="sink-page-font-reset luci-col-example luci-grid__col luci-grid__col-9">9
<div class="luci-grid--nested">
<div class="sink-page-font-rest luci-col-example luci-grid__col luci-grid__col-3">1</div>
<div class="sink-page-font-rest luci-col-example luci-grid__col luci-grid__col-3">2</div>
<div class="sink-page-font-rest luci-col-example luci-grid__col luci-grid__col-3">3</div>
</div>
</div>
<div class="sink-page-font-reset luci-col-example luci-grid__col luci-grid__col-3">3</div>
</div>16 Column Support
<div class="luci-grid">
<div class="luci-grid__col luci-grid__col-1">1</div>
<div class="luci-grid__col luci-grid__col-1">2</div>
<div class="luci-grid__col luci-grid__col-1">3</div>
<div class="luci-grid__col luci-grid__col-1">4</div>
<div class="luci-grid__col luci-grid__col-1">5</div>
<div class="luci-grid__col luci-grid__col-1">6</div>
<div class="luci-grid__col luci-grid__col-1">7</div>
<div class="luci-grid__col luci-grid__col-1">8</div>
<div class="luci-grid__col luci-grid__col-1">9</div>
<div class="luci-grid__col luci-grid__col-1">10</div>
<div class="luci-grid__col luci-grid__col-1">11</div>
<div class="luci-grid__col luci-grid__col-1">12</div>
<div class="luci-grid__col luci-grid__col-1">13</div>
<div class="luci-grid__col luci-grid__col-1">14</div>
<div class="luci-grid__col luci-grid__col-1">15</div>
<div class="luci-grid__col luci-grid__col-1">16</div>
</div>Responsive Layouts and Breakpoints
The LUCI grid system is responsive to your viewport size without adding any additional column classnames for each breakpoint.
Below is an overview of the default behavior for columns and how that changes for each responsive breakpoint.
| Default | Small(>=420px) | Medium(>=768px) | Large(>=992px) | Xlarge(>=1200px) |
|---|---|---|---|---|
|
1 column |
1 column |
8 columns |
12 columns |
16 columns |
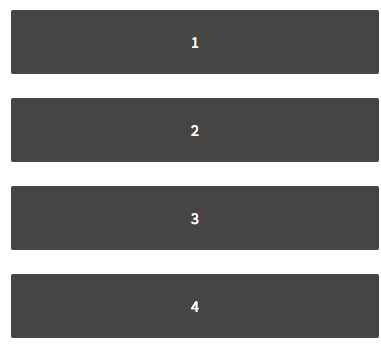
 Figure: Example Grid at Small Breakpoint (>=420px)
Figure: Example Grid at Small Breakpoint (>=420px)
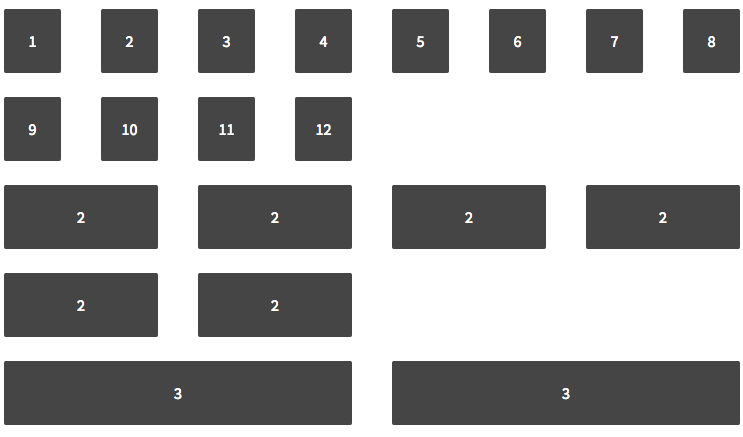
 Figure: Example Grid at Medium Breakpoint (>=768px)
Figure: Example Grid at Medium Breakpoint (>=768px)
Examples
Full Page Examples
Demonstrates all of the grid column and alignment behaviors. Resize the browser window to see the breakpoint-based layouts react.
Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Sets a page max-width of 1280px. |
|
|
|
Sets a page max-width of none. |
|
|
|
Defines the sub-grid or nested grid. |
|
|
|
A modifier class that sets the width of the column based on the number of columns specified. |