Charts and Graphs
Data visualizations are an integral part of many NetApp digital products and web sites. LUCI recommends a specific visual language for charts and graphs, optimized for usability and legibility.
Visual Style
Color
LUCI charts and graphs color palette is distinct from the primary, more broadly applicable LUCI color palette. The colors outlined below are designed to be used in order based on the number of data points in the chart or graph.
The primary considerations for the LUCI Chart color palette include:
Accessibility; ensure sufficient contrast between colors when comparing up to 10 data points, using the “Stark” plugin for Sketch which simulates colorblindness. These colors were tested for the following: Protanopia, Protanomaly, Deuteranopia, Deuteranomaly, Tritanopia, Tritanomaly, Achromatopsia and Achromatomaly.
Cohesiveness; within the chart palette (when extended) and with the broader core LUCI color system.
Per the examples below, charts can also reveal warning ranges and thresholds as follows:
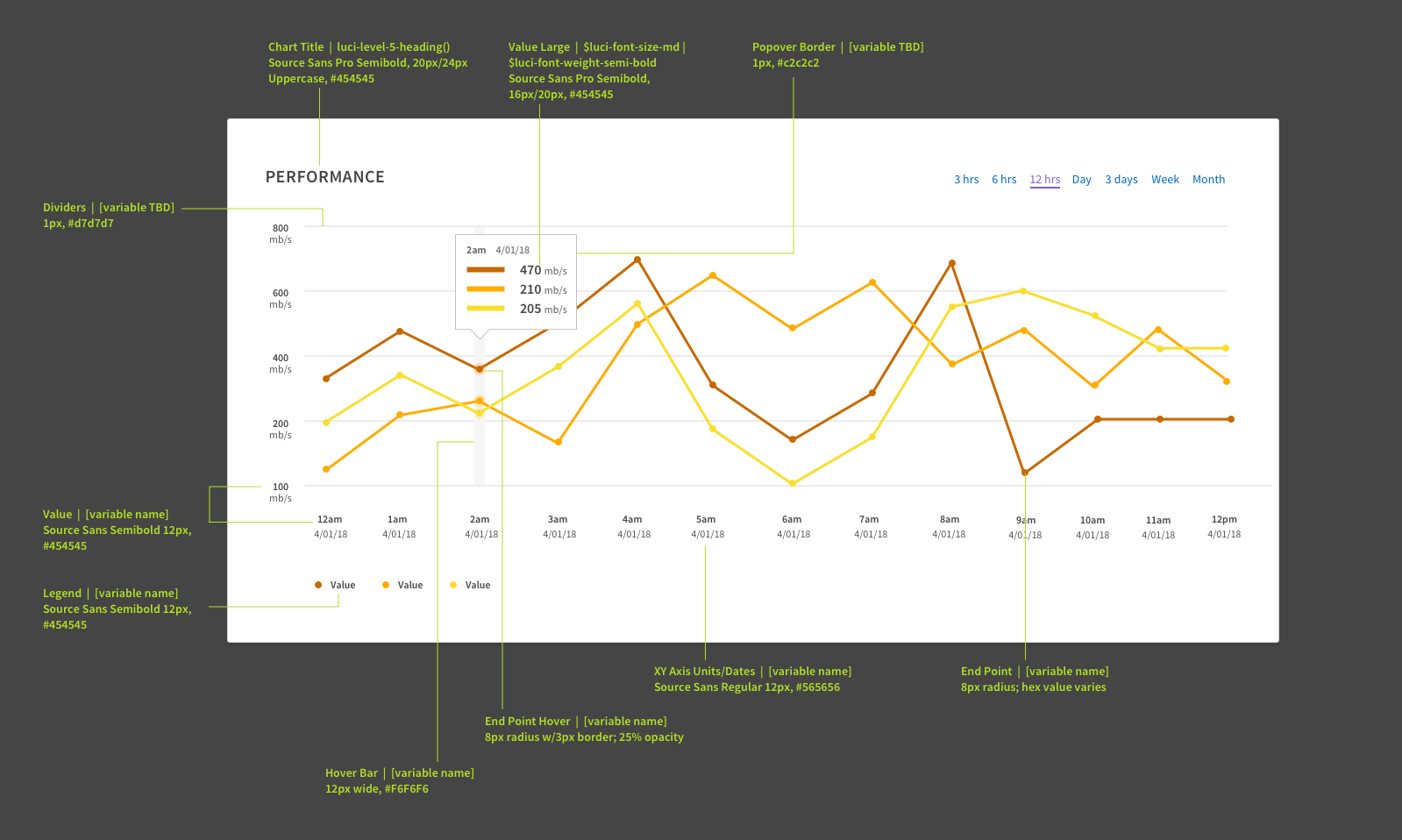
Chart Styles Reference
| Chart element | Mixins/variables/outcome | Properties |
|---|---|---|
|
Chart Title |
Chart Title Example |
Source Sans Pro Semibold |
|
Value Large |
Value Large Example
|
Source Sans Pro Semibold |
|
Value |
Value Example
|
Source Sans Pro Semibold |
|
Value Small |
Value Small Example
|
Source Sans Pro Semibold |
|
X/Y Axis Units/Dates Small |
X/Y Axis Units/Dates Small Example
|
Source Sans Pro Regular |
|
X/Y Axis Units/Dates |
X/Y Axis Units/Dates Example
|
Source Sans Pro Regular |
|
Dividers |
|
solid 1px #D7D7D7 |
|
Popover Border |
|
solid 1px #C2C2C2 |
|
End Points |
|
8px |
|
End Point Hover |
|
3px |
|
Hover Bar |
|
12px |
|
Legend |
Chart Legend Example
|
Source Sans Pro Semibold |
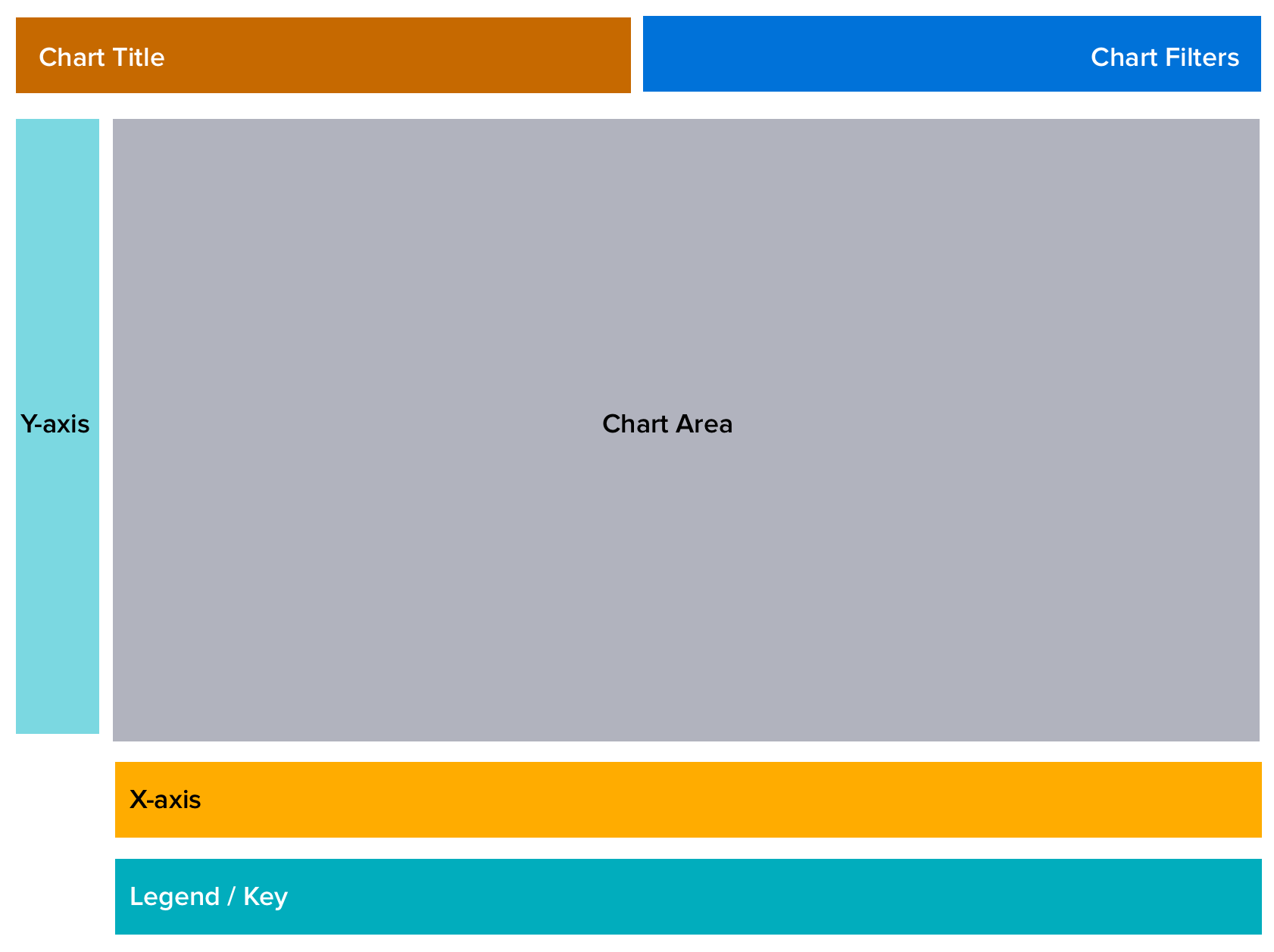
Chart Structure
The LUCI chart structure places core elements consistently.

Line Charts
Line Charts are good for showing continuous data over time. They can be used to plot a single point, or to allow the user to see the relationship between (and compare) multiple data sets up to ten (10).
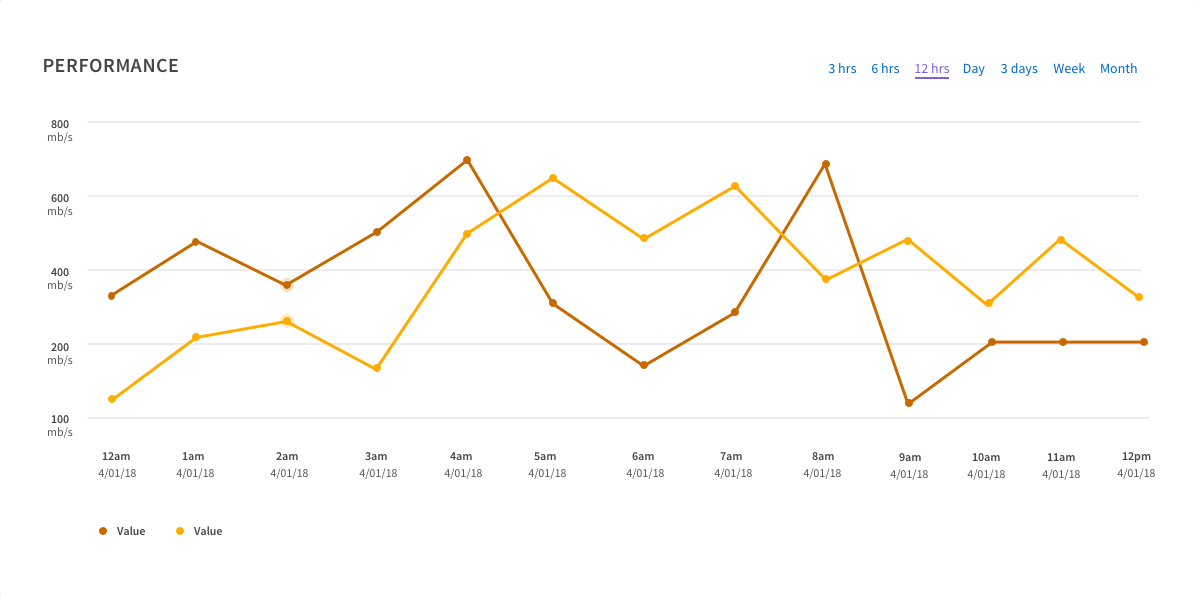
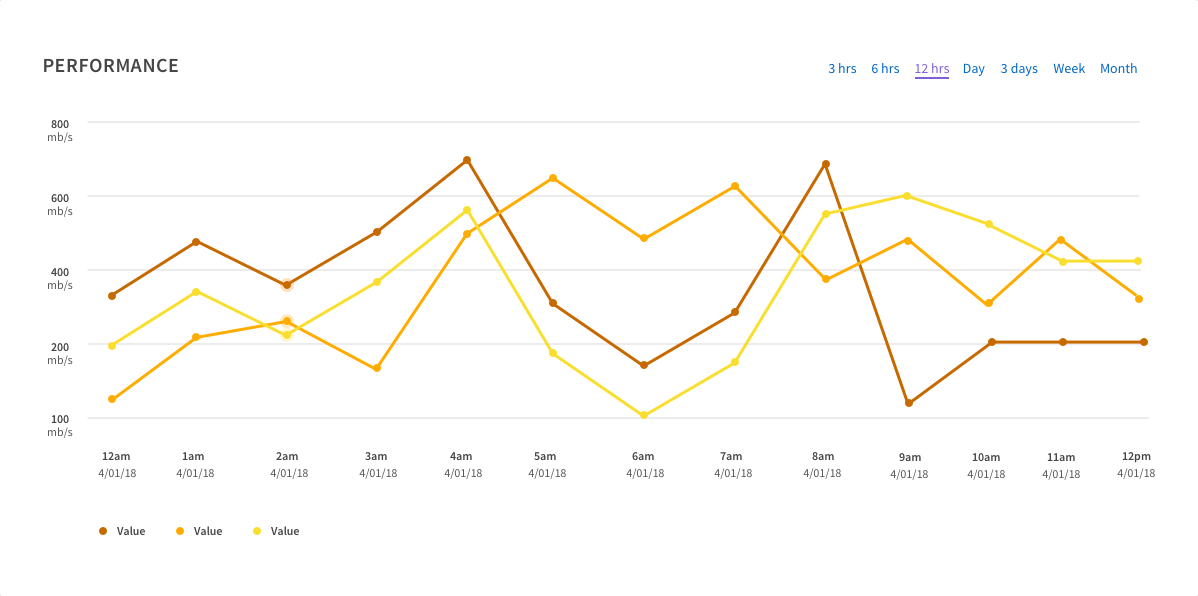
Color Progression
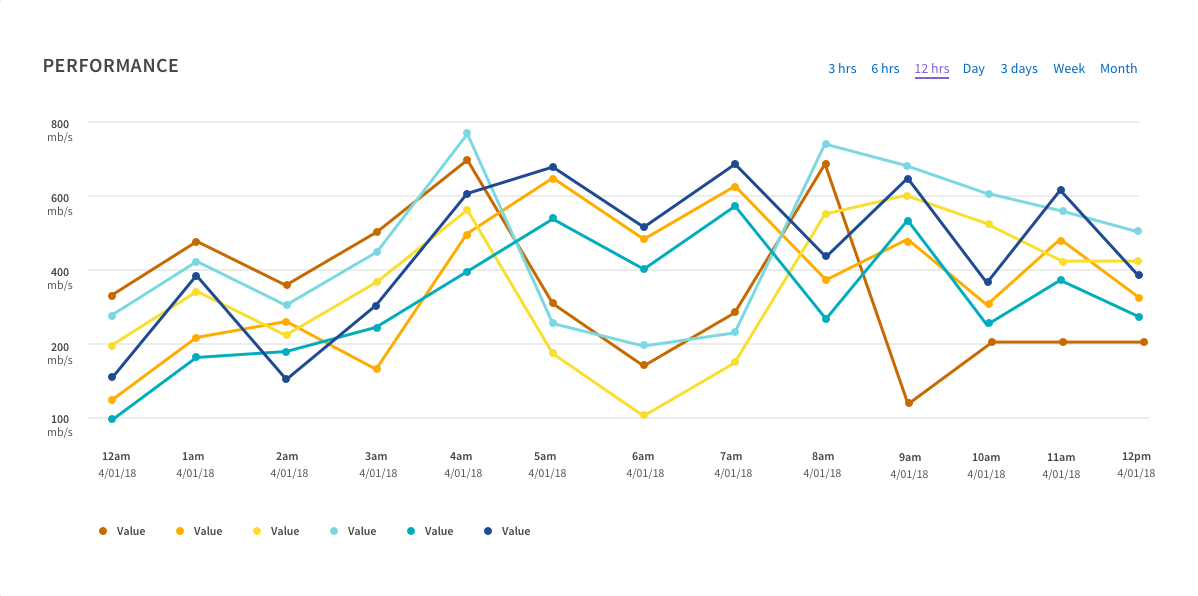
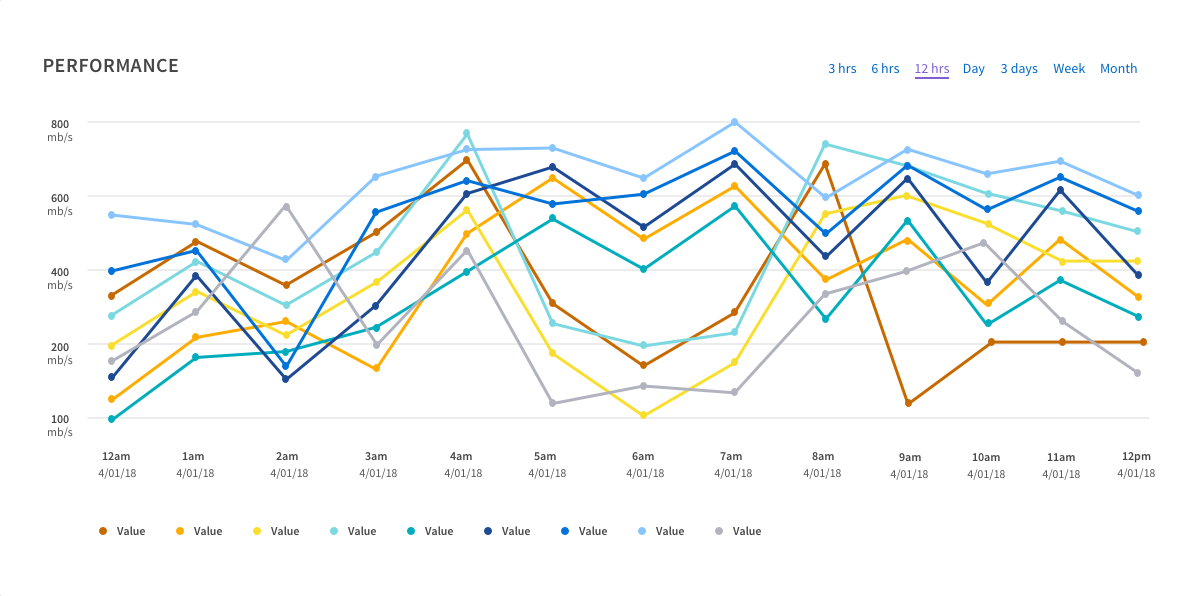
LUCI line charts were designed to follow a distinct color order based on the number of values available. A handful of examples are outlined below.
For data points not represented (eg, 5, 8, 9 data points), simply use the ordered progression of the colors outlined above based on the corresponding data points in your graph.
2 data points

3 data points

6 data points

9 data points

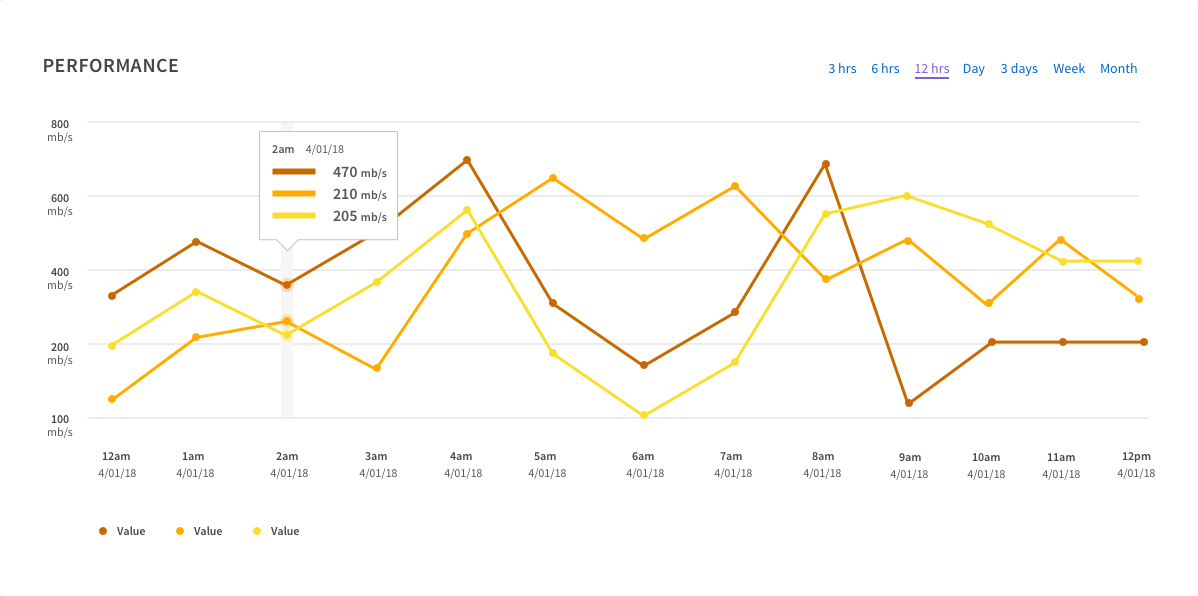
Data Overlay Panel
An overlay panel is available on-click of the x-axis, to reveal the data across all plotted items for that segment.

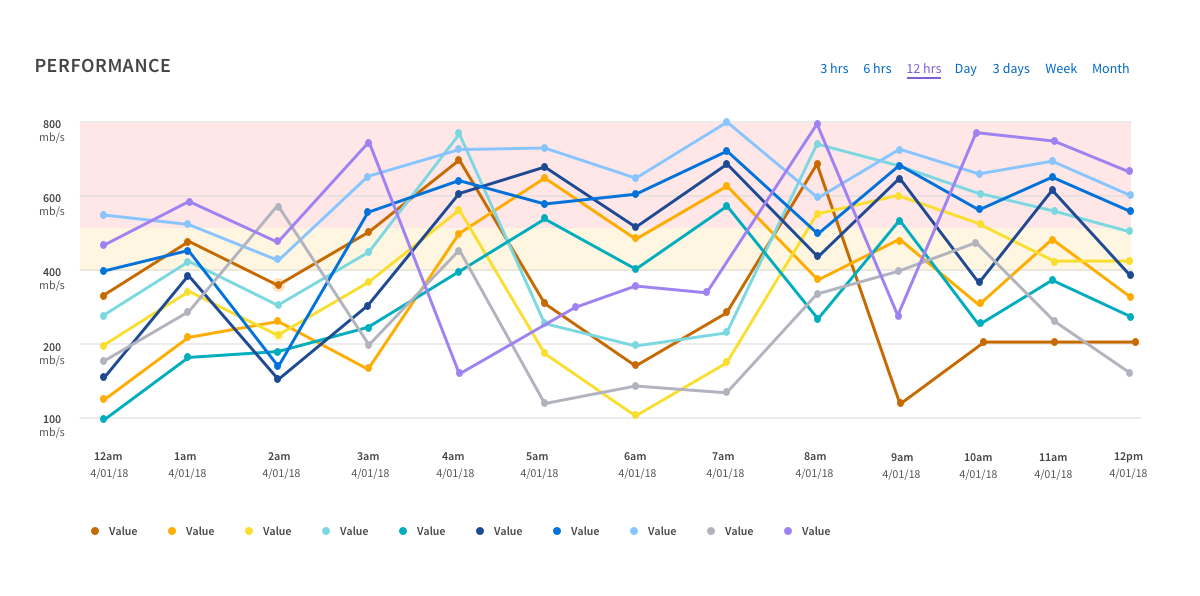
Revealing Thresholds
Color can be added to line chart backgrounds to reveal significant thresholds to users as illustrated below:

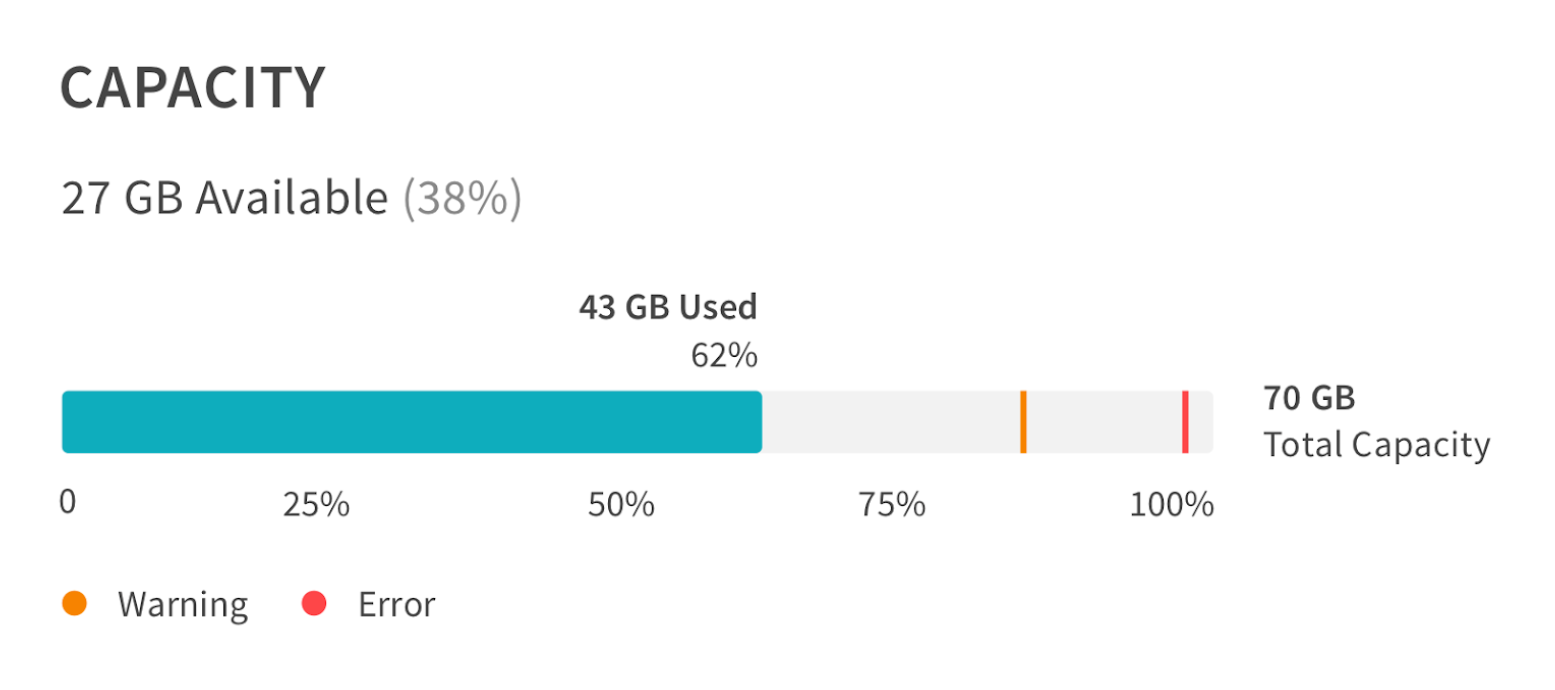
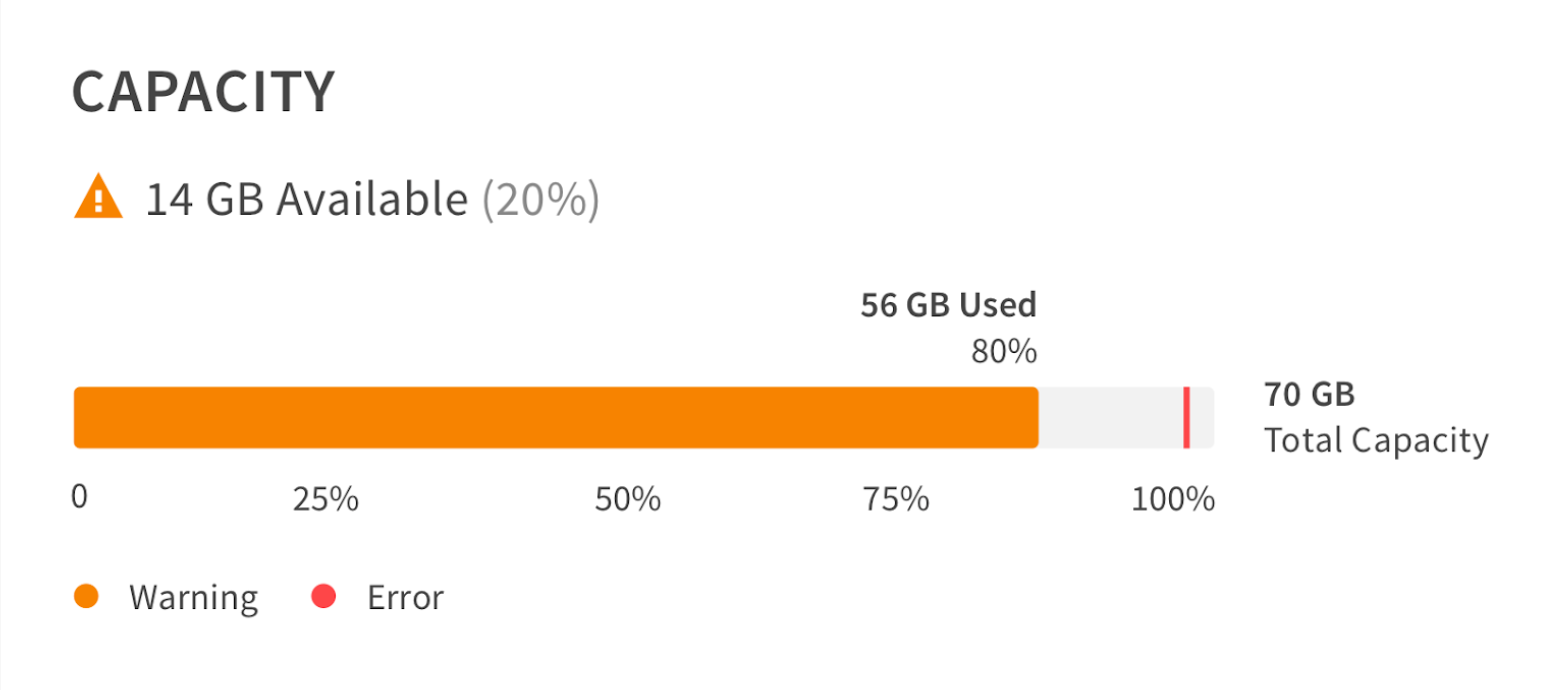
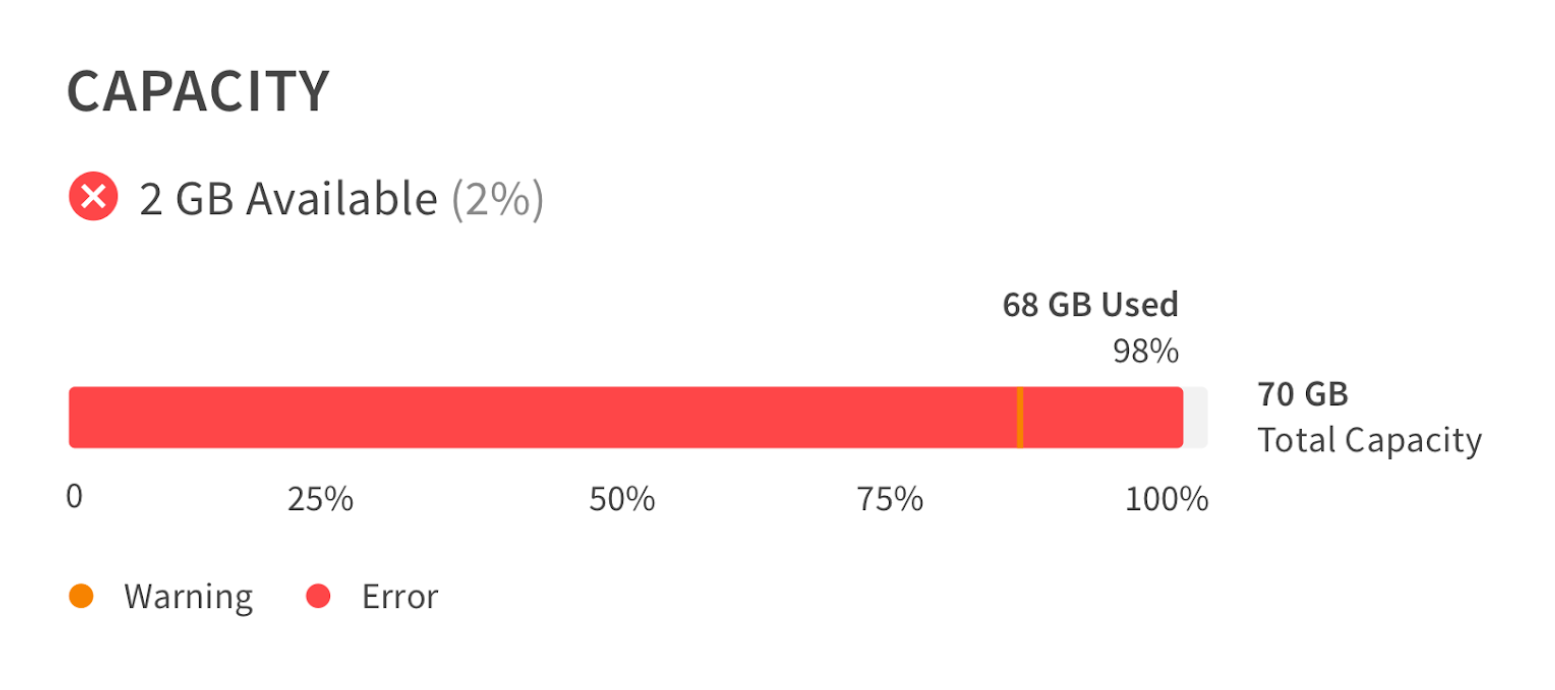
Utilization Charts
Utilization Charts are an important data visualization at NetApp since there’s often a need to reveal available capacity, performance, and other storage values.
Standard / Default

Warning Threshold

Error / Violation Threshold

Implementation
There’s not yet a universal, code-based Charts & Graphs library, however, chart styles can be applied using the appropriate variables as illustrated above and available within the LUCI Token file. Designers and developers should use styles and examples provided to guide implementation efforts.