Forms
Using consistent input elements builds user trust and confidence. Every element contributes to the overall user experience and has been designed to ensure consistency across NetApp web sites and digital products.
Form Examples
Forms are constructed using various form elements. In the below example, you can see how labels, input fields, help text and several other elements available on this page are used to create a basic contact form.
Basic Form Example
The basic form is the preferred form variation. Use this variation when the user is considered a beginner in the system (e.g. sign-up forms)
<form class="luci-form" action="#" method="post">
<div class="luci-form__field-group">
<label for="name" class="luci-form__label">First Name</label>
<input type="text" name="name" id="name" class="luci-form__input">
</div>
<div class="luci-form__field-group">
<label for="lastName" class="luci-form__label">Last Name</label>
<input type="text" name="lastName" id="lastName" class="luci-form__input">
</div>
<div class="luci-form__field-group">
<label for="email" class="luci-form__label">Work Email</label>
<input type="text" name="email" id="email" class="luci-form__input luci-form__input--error">
<span class="luci-form__field-error" role="alert">Please provide a valid email address</span>
</div>
<div class="luci-form__field-group">
<label for="job" class="luci-form__label">Job Role</label>
<span class="luci-form__select-wrapper">
<select class="luci-form__select luci-form__input" name="job" id="job">
<option class="luci-form__select-option">IT Administrator</option>
<option class="luci-form__select-option">Chief Technology Officer</option>
<option class="luci-form__select-option">Dev Operations Manager</option>
<option class="luci-form__select-option" selected>Please Select</option>
</select>
</span>
</div>
<div class="luci-form__field-group">
<span class="luci-form__checkbox">
<label for="luci-input-4291" class="luci-checkbox__label">
<input type="checkbox" name="luci-optin-1" id="luci-input-4291" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Get Updated on NetApp products, services, promotions, news, and events</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="luci-input-10050" class="luci-checkbox__label">
<input type="checkbox" name="luci-optin-2" id="luci-input-10050" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Please contact me</span>
</label>
</span>
</div>
<div class="luci-form__field-group">
<button class="luci-button luci-button--primary"> Submit </button>
</div>
</form>Compressed Form Example
Use the compressed form variation only in cases where space is highly limited and when the user can be considered intermediate or expert in the system (e.g., system admin forms)
You can create a compressed form variation by adding the modifier class luci-form--compressed.
<form class="luci-form luci-form--compressed" action="#" method="post">
<div class="luci-form__field-group">
<label for="fistName" class="luci-form__label">First Name</label>
<input type="text" name="firstName" id="firstName" class="luci-form__input">
</div>
<div class="luci-form__field-group">
<label for="lastName-2" class="luci-form__label">Last Name</label>
<input type="text" name="lastName-2" id="lastName-2" class="luci-form__input">
</div>
<div class="luci-form__field-group">
<label for="email-2" class="luci-form__label">Work Email</label>
<input type="text" name="email-2" id="email-2" class="luci-form__input luci-form__input--error">
<span class="luci-form__field-error" role="alert">Please provide a valid email address</span>
</div>
<div class="luci-form__field-group">
<label for="job-2" class="luci-form__label">Job Role</label>
<span class="luci-form__select-wrapper">
<select class="luci-form__select luci-form__input" name="job-2" id="job-2">
<option class="luci-form__select-option">IT Administrator</option>
<option class="luci-form__select-option">Chief Technology Officer</option>
<option class="luci-form__select-option">Dev Operations Manager</option>
<option class="luci-form__select-option" selected>Please Select</option>
</select>
</span>
</div>
<div class="luci-form__field-group">
<span class="luci-form__checkbox">
<label for="luci-input-70247" class="luci-checkbox__label">
<input type="checkbox" name="luci-optin-3" id="luci-input-70247" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Get Updated on NetApp products, services, promotions, news, and events</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="luci-input-21027" class="luci-checkbox__label">
<input type="checkbox" name="luci-optin-4" id="luci-input-21027" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Please contact me</span>
</label>
</span>
</div>
<div class="luci-form__field-group">
<button class="luci-button luci-button--primary"> Submit </button>
</div>
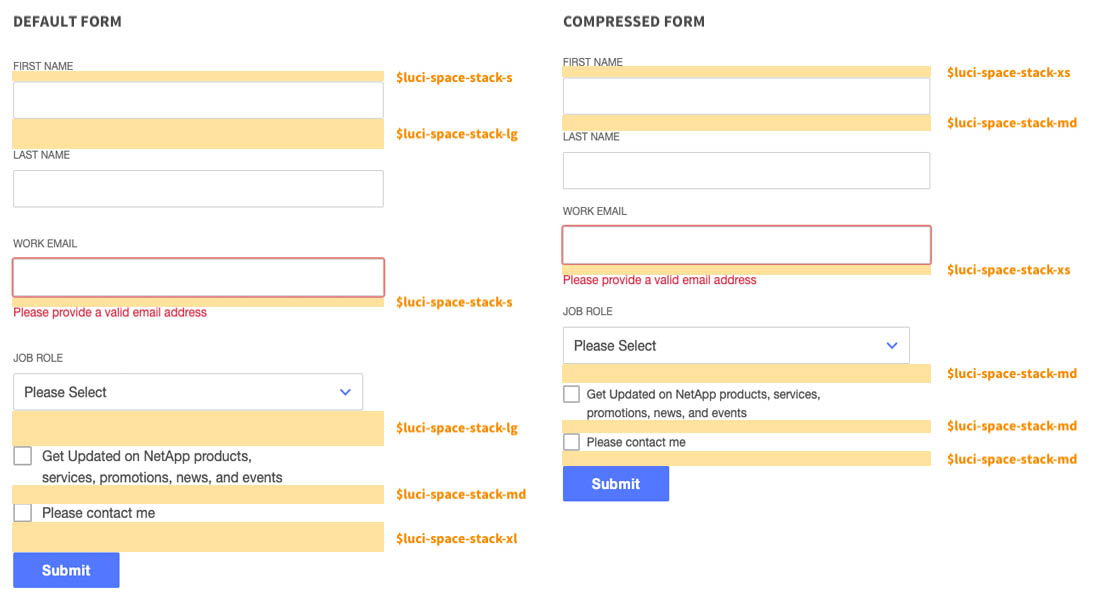
</form>Figure: LUCI Default Form vs Compressed Form variation

Label
A label is a descriptive word or phrase used in combination with a form element. When creating labels use natural language and avoid industry jargon.
<label for="firstName" class="luci-form__label">First Name</label>Input Field
Input fields allow a user to input and edit data.
<div class="luci-form__field-group">
<label for="default" class="luci-form__label">Default</label>
<input type="text" name="default" id="default" class="luci-form__input">
</div><label for="readonly" class="luci-form__label">Read-only</label>
<input type="text" name="readonly" id="readonly" class="luci-form__input" value="Read-only form field" readonly><div class="luci-form__field-group">
<label for="disable" class="luci-form__label">Disabled</label>
<input type="text" name="disable" id="disble" class="luci-form__input" disabled>
</div><div class="luci-form__field-group">
<label for="error" class="luci-form__label">Error</label>
<input type="text" name="error" id="error" class="luci-form__input luci-form__input--error" aria-describedby="unique-error-message-id">
<span class="luci-form__field-error" id="unique-error-message-id" role="alert">This field is required</span>
</div>Small Input Field
<div class="luci-form__field-group">
<label for="size" class="luci-form__label">T-shirt Size</label>
<input type="text" name="size" id="size" class="luci-form__input luci-form__input--sm">
</div>Help Text
Use help text to describe a field’s requirements in more detail or to describe its expected value (i.e. "yyyy/mm/dd" as help text for a date field).
<div class="luci-form__field-group">
<label for="date" class="luci-form__label">Start Date</label>
<input type="text" name="date" id="date" class="luci-form__input">
<span class="luci-form__field-help">Enter date in mm/dd/yyyy</span>
</div><div class="luci-form__field-group">
<label for="password" class="luci-form__label">Password</label>
<input type="password" name="password" id="password" class="luci-form__input">
<span class="luci-form__field-help">Passwords must contain one number, one letter, and one special character.</span>
</div><div class="luci-form__field-group">
<label for="passwordError" class="luci-form__label">Password with error</label>
<input type="password" name="password" id="passwordError" class="luci-form__input" aria-describedby="password-error">
<span class="luci-form__field-help">Passwords must contain one number, one letter, and one special character.</span>
<span class="luci-form__field-error" id="password-error" role="alert">Password must contain one number</span>
</div>Placeholder Text
Use placeholder text only to describe a field's format (e.g. yyyy/mm/dd) Do not use placeholder text to if you are also using help text to describe the format.
<div class="luci-form__field-group">
<label for="startDate" class="luci-form__label">Start Date</label>
<input type="text" name="start-date" id="startDate" class="luci-form__input" placeholder="mm/dd/yyy">
</div><div class="luci-form__field-group">
<label for="startDateDisabled" class="luci-form__label">Placeholder Disabled</label>
<input type="text" name="start-date" id="startDateDisabled" class="luci-form__input" placeholder="mm/dd/yyy" disabled>
</div>Field Group
A field group contains the field layout, which includes label, help messaging, error messaging and spacing.
<div class="luci-form__field-group">
<label for="passwordError" class="luci-form__label">Password with error</label>
<input type="password" name="password" id="passwordError" class="luci-form__input" aria-describedby="password-error">
<span class="luci-form__field-help">Passwords must contain one number, one letter, and one special character.</span>
<span class="luci-form__field-error" id="password-error" role="alert">Password must contain one number</span>
</div>Text Area
A text area allows a user to enter, edit and view multiple lines of text input.
<div class="luci-form__field-group">
<label for="comments" class="luci-form__label">Text Area Default</label>
<textarea name="comments" rows="4" cols="80" id="comments" class="luci-form__textarea luci-form__input"></textarea>
</div><div class="luci-form__field-group">
<label for="readonly" class="luci-form__label">Text Area Read-only</label>
<textarea name="readonly" rows="4" cols="80" id="comments" class="luci-form__textarea luci-form__input" readonly>Read-only Text Field</textarea>
</div><div class="luci-form__field-group">
<label for="textareaDisabled" class="luci-form__label">Text Area Disabled</label>
<textarea name="disabled" rows="4" cols="80" id="comments" class="luci-form__textarea luci-form__input luci-form__input--disabled"></textarea>
</div><div class="luci-form__field-group">
<label for="textareaError" class="luci-form__label">Text Area Error</label>
<textarea name="textareaError" rows="4" cols="80" id="comments" class="luci-form__textarea luci-form__input luci-form__input--error"></textarea>
<span class="luci-form__field-error" id="comment-error" role="alert">Please provide a comment</span>
</div>Select Field
Select fields allow the user to select one option from a list. Select fields use the native HTML select element.
<div class="luci-form__field-group">
<label for="select-01" class="luci-form__label">Select Menu Default</label>
<span class="luci-form__select-wrapper">
<select class="luci-form__select luci-form__input" name="states" id="select-01">
<option class="luci-form__select-option" selected>Select a state</option>
<option class="luci-form__select-option">Alabama</option>
<option class="luci-form__select-option">Alaska</option>
<option class="luci-form__select-option">Arizona</option>
</select>
</span>
</div><div class="luci-form__field-group">
<label for="select-04" class="luci-form__label">Select Menu Read Only</label>
<span class="luci-form__select-wrapper luci-form__input--readonly">
<select class="luci-form__select luci-form__input luci-form__input--readonly" name="states" id="select-04">
<option class="luci-form__select-option" selected>Selection a user cannot change</option>
<option class="luci-form__select-option">Alabama</option>
<option class="luci-form__select-option">Alaska</option>
<option class="luci-form__select-option">Arizona</option>
</select>
</span>
</div><div class="luci-form__field-group">
<label for="select-03" class="luci-form__label">Select Menu Disabled</label>
<span class="luci-form__select-wrapper">
<select class="luci-form__select luci-form__input" name="states" id="select-03" disabled>
<option class="luci-form__select-option" selected>Select a state</option>
<option class="luci-form__select-option">Alabama</option>
<option class="luci-form__select-option">Alaska</option>
<option class="luci-form__select-option">Arizona</option>
</select>
</span>
</div><div class="luci-form__field-group">
<label for="select-04" class="luci-form__label">Select Menu Error</label>
<span class="luci-form__select-wrapper luci-form__input--error">
<select class="luci-form__select luci-form__input luci-form__input--error" name="states" id="select-04" aria-describedby="state-error">
<option class="luci-form__select-option" selected>Select a state</option>
<option class="luci-form__select-option">Alabama</option>
<option class="luci-form__select-option">Alaska</option>
<option class="luci-form__select-option">Arizona</option>
</select>
</span>
<span class="luci-form__field-error" id="state-error" role="alert">Please select a state</span>
</div>Checkbox
A checkbox allows a user to select multiple options from a list.
<span class="luci-form__checkbox">
<label for="luci-input-90458" class="luci-checkbox__label">
<input type="checkbox" name="options" id="luci-input-90458" value="on" checked>
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Selected</span>
</label>
</span><span class="luci-form__checkbox">
<label for="luci-input-21662" class="luci-checkbox__label">
<input type="checkbox" name="options" id="luci-input-21662" class="luci-form__input--readonly" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Read Only</span>
</label>
</span><span class="luci-form__checkbox">
<label for="checkbox-04" class="luci-checkbox__label">
<input type="checkbox" name="options" id="checkbox-04" value="on" disabled>
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Disabled</span>
</label>
</span><span class="luci-form__checkbox">
<label for="checkbox-05" class="luci-checkbox__label">
<input type="checkbox" name="options" id="checkbox-05" class="luci-form__input--error" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Error</span>
</label>
</span>Indeterminate
The indeterminate state is a property of a checkbox that must be set via Javascript and cannot be set through HTML.
<span class="luci-form__checkbox">
<label for="indeterminate-checkbox-example" class="luci-checkbox__label">
<input type="checkbox" name="options" id="indeterminate-checkbox-example" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Indeterminate</span>
</label>
</span>
<!-- Javascript to set an indeterminate state on a checkbox -->
<script>
document.getElementById("indeterminate-checkbox-example").indeterminate = true;
</script>Checkbox Group
Use a checkbox group to group a list of checkbox options.
<fieldset class="luci-form__fieldset">
<legend class="luci-form__label">Checkboxes Stacked</legend>
<div class="luci-form__field-group">
<span class="luci-form__checkbox">
<label for="luci-input-12489" class="luci-checkbox__label">
<input type="checkbox" name="content" id="luci-input-12489" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Notifications on your content</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="luci-input-594" class="luci-checkbox__label">
<input type="checkbox" name="social" id="luci-input-594" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Social notifications</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="luci-input-482" class="luci-checkbox__label">
<input type="checkbox" name="mention" id="luci-input-482" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Mention notifications</span>
</label>
</span>
</div>
</fieldset><fieldset class="luci-form__fieldset">
<legend class="luci-form__label">Checkboxes Inline</legend>
<div class="luci-form__field-group luci-form__field-group--inline">
<span class="luci-form__checkbox">
<label for="luci-input-48813" class="luci-checkbox__label">
<input type="checkbox" name="content" id="luci-input-48813" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Notifications on your content</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="luci-input-54927" class="luci-checkbox__label">
<input type="checkbox" name="social" id="luci-input-54927" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Social notifications</span>
</label>
</span>
<span class="luci-form__checkbox">
<label for="luci-input-32888" class="luci-checkbox__label">
<input type="checkbox" name="mention" id="luci-input-32888" value="on">
<span class="luci-checkbox__button"></span>
<span class="luci-checkbox__label-text">Mention notifications</span>
</label>
</span>
</div>
</fieldset>Radio Button
A radio button allows a user to select one option from a list.
<span class="luci-form__radio">
<label for="luci-input-60606" class="luci-radio__label">
<input type="radio" name="options" id="luci-input-60606" value="on" checked>
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Selected</span>
</label>
</span><span class="luci-form__radio">
<label for="luci-input-4761" class="luci-radio__label">
<input type="radio" name="flavors" id="luci-input-4761" class="luci-form__input--readonly" value="on" checked>
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Read Only</span>
</label>
</span><span class="luci-form__radio">
<label for="luci-input-36405" class="luci-radio__label">
<input type="radio" name="flavors" id="luci-input-36405" value="on" disabled>
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Disabled</span>
</label>
</span><span class="luci-form__radio">
<label for="luci-input-56891" class="luci-radio__label">
<input type="radio" name="flavors" id="luci-input-56891" class="luci-form__input--error" value="on">
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Error</span>
</label>
</span>Radio Button Group
Use a radio button group to group a list of radio button options.
<fieldset class="luci-form__fieldset">
<legend class="luci-form__label">Radio Buttons Stacked</legend>
<div class="luci-form__field-group">
<span class="luci-form__radio">
<label for="luci-input-51015" class="luci-radio__label">
<input type="radio" name="choices" id="luci-input-51015" value="on" checked>
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Yes</span>
</label>
</span>
<span class="luci-form__radio">
<label for="luci-input-38320" class="luci-radio__label">
<input type="radio" name="choices" id="luci-input-38320" value="on">
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">No</span>
</label>
</span>
<span class="luci-form__radio">
<label for="luci-input-50983" class="luci-radio__label">
<input type="radio" name="choices" id="luci-input-50983" value="on">
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Maybe</span>
</label>
</span>
</div>
</fieldset><fieldset class="luci-form__fieldset">
<legend class="luci-form__label">Radio Buttons Inline</legend>
<div class="luci-form__field-group luci-form__field-group--inline">
<span class="luci-form__radio">
<label for="luci-input-48614" class="luci-radio__label">
<input type="radio" name="choice" id="luci-input-48614" value="on" checked>
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Yes</span>
</label>
</span>
<span class="luci-form__radio">
<label for="luci-input-79588" class="luci-radio__label">
<input type="radio" name="choice" id="luci-input-79588" value="on">
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">No</span>
</label>
</span>
<span class="luci-form__radio">
<label for="luci-input-94043" class="luci-radio__label">
<input type="radio" name="choice" id="luci-input-94043" value="on">
<span class="luci-radio__button"></span>
<span class="luci-radio__label-text">Maybe</span>
</label>
</span>
</div>
</fieldset>Accessibility
- Always include a label with each form element.
- Include a
forattribute on each label with a value matching the id attribute on the corresponding input, textarea or select. - Use help text to provide an example of the type of input you need from a user. For example, if you need a phone number in a certain format, include
xxx-xxx-xxxxas help text. - Include an
aria-describedbyattribute on each form element that has a.luci-form__input--errorclass providing additional information. The value of thearia-describedbyattribute must match the id attribute on the.luci-form__input--errorcomponent. - Always include
role=alerton.luci-form__input--errorcomponents. - Form labels must always be visible.
- Ensure all Form elements are keyboard accessible.
Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Reduces the veritcal spacing between form elements. |
|
|
|
Creates a smaller form component. |
|
|
|
Indicates the form component is invalid. |
|
|
|
Indicates the form component is in focus. |
|
|
|
Indicates the form component is readonly. |
|
|
|
Indicates the form component is disabled. |
|
|
|
Displays a group or radio buttons and checkboxes inline (horizontal). |