Navigation
Navigation components provide users with access to content, functions, and product features. Additionally, navigation reveals a site or application’s information architecture aiding in usability and wayfinding.
Vertical Navigation
Use vertical navigation to allow users to move between content across pages. The current vertical navigation component supports two-levels of hierarchy.
<nav class="luci-navigation" id="luci-navigation-10009">
<ul class="luci-navigation__list">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link luci-navigation__link--is-active">Dashboard </a>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav luci-navigation__link--is-expanded" aria-haspopup="true" aria-expanded="false">Storage <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage VMs</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Hosts <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage VMs</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Protection <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage VMs</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Activity <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage VMs</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Configuration <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage VMs</a>
</li>
</ul>
</li>
</ul>
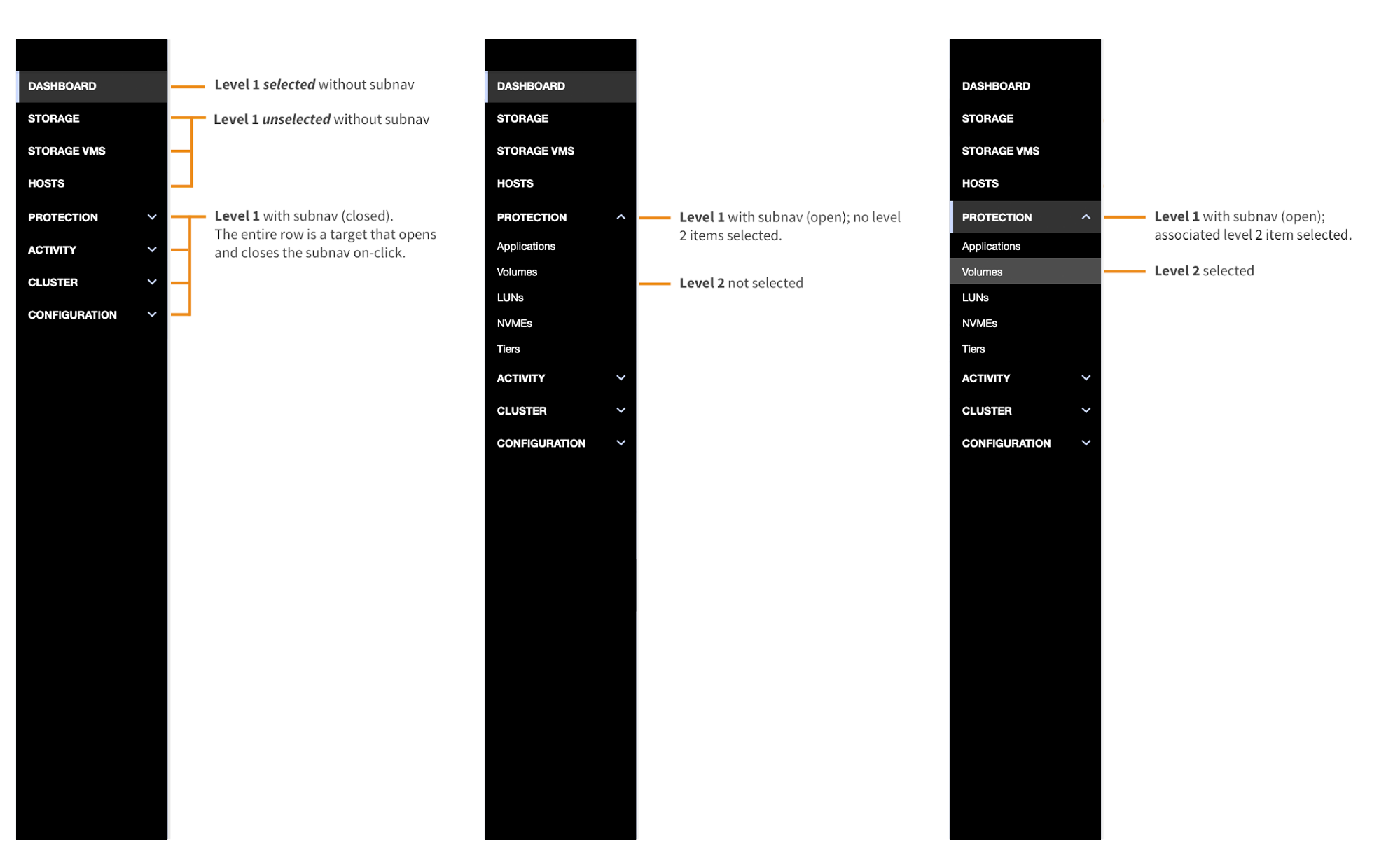
</nav>Annotated Examples

Placement and Positioning
The vertical navigation can be placed either as a fixed element that’s always exposed or as an off-canvas element that can be displayed or hidden by the user. In either case, the vertical navigation is designed to fill the vertical height of the viewport and scroll independently from the main content area.
The below examples illustrate the vertical navigation when used in conjunction with the masthead component and placed inside of a navigation component to set the intended scroll behavior.
Examples
Fixed vertical navigation
This example uses the masthead without an (optional) menu icon. This vertical navigation persists throughout the application.
Product Name
Level 2 Heading
Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
Level 3 Heading.
Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..
Level 4 Heading
Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
<div class="luci-navigation-container luci-navigation-container--navigation-vertical-is-active">
<div class="luci-navigation-container__header">
<header class="luci-masthead">
<div class="luci-masthead__container">
<div class="luci-masthead__cell">
<svg class="luci-masthead__logo--n" xmlns="http://www.w3.org/2000/svg" width="395px" height="331.5px" viewBox="0 0 395 331.5" aria-labelledby="title">
<title>NetApp logo</title>
<polygon class="luci-masthead__logo-icon" points="16.596,15.027 16.596,317.639 157.934,317.639 157.934,136.031 238.67,136.031 238.67,317.639 379.809,317.639 379.809,15.027" />
</svg>
<svg class="luci-masthead__logo" xmlns="http://www.w3.org/2000/svg" width="1008" height="181.536" viewBox="0 0 1008 181.536" aria-labelledby="title">
<title>NetApp logo</title>
<path class="luci-masthead__logo-icon" d="M0 0v147.978h69.062V59.187h39.462v88.791h69.048V0z" />
<path class="luci-masthead__logo-text" d="M256.498.021h29.832l68.817 91.481V.021h31.898v147.937h-27.477l-71.159-93.403v93.411h-31.913L256.498.021zm146.066 92.327c0 34.43 24.973 58.139 58.786 58.139 20.335 0 35.446-7.979 45.908-21.004l-18.23-16.16c-8.81 8.199-16.571 11.562-27.265 11.562-14.3 0-24.342-7.559-27.497-22.037h78.266c.244-2.926.43-5.898.43-8.377 0-31.912-17.207-61.078-54.743-61.078-32.749 0-55.641 26.438-55.641 58.516v.439m31.247-9.455c2.507-14.453 11.121-23.932 24.379-23.932 13.401 0 21.812 9.639 23.69 23.932h-48.069zm99.045 33.149c0 26.027 13.216 33.793 32.694 33.793 10.707 0 18.512-2.518 25.225-6.51v-25.621c-4.632 2.559-9.87 4.041-15.766 4.041-7.106 0-10.268-3.596-10.268-10.943V62.743h26.456v-27.27h-26.456V6.726h-31.888v28.748H519.44v27.27h13.427l.003 53.298m225.878 65.494h31.866v-48.26c7.558 9.008 18.054 16.783 35.046 16.783 26.678 0 51.229-20.564 51.229-58.154v-.4c0-37.566-24.962-58.117-51.229-58.117-16.562 0-27.271 7.738-35.046 18.235V35.477h-31.866v146.059zm86.194-89.629c0 18.889-12.576 31.086-27.469 31.086-14.896 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.388-31.05 27.271-31.05 14.893 0 27.469 12.371 27.469 31.05v.402m44.912 89.629h31.895v-48.26c7.543 9.008 18.045 16.783 35.066 16.783 26.627 0 51.186-20.564 51.186-58.154v-.4c0-37.566-24.961-58.117-51.186-58.117-16.584 0-27.297 7.738-35.066 18.235V35.477h-31.895v146.059zm86.265-89.629c0 18.889-12.619 31.086-27.52 31.086-14.855 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.412-31.05 27.271-31.05 14.899 0 27.52 12.371 27.52 31.05v.402m-377.165 56.056h32.938l13.438-32.975h58.239l13.524 32.975h33.666L689.376.006h-29.051l-61.371 147.957zm55.965-61.459l19.534-47.701 19.513 47.701h-39.047z" />
</svg>
</div>
<div class="luci-masthead__cell luci-masthead__cell--grow">
<div class="luci-masthead__title">
<span class="luci-masthead__product-name"> Product Name </span>
</div>
</div>
</div>
</header>
</div>
<div class="luci-navigation-container__row">
<div aria-hidden="false" id=fixed-vertical-navigation-example class="luci-navigation-container__navigation-vertical">
<div class="luci-navigation-container__navigation-vertical-wrapper">
<nav class="luci-navigation" id="fixed-vertical-nagivation-example-navigation">
<ul class="luci-navigation__list">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link luci-navigation__link--is-active">Dashboard </a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage </a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage VMS </a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Hosts </a>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Protection <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Activity <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Cluster <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Configuration <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<div class="luci-navigation-container__body">
<div class="luci-navigation-container__body-container">
<div class="luci-long-form-text">
<h1>Product Name</h1>
<h2>Level 2 Heading</h2>
<p>Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</p>
<h3>Level 3 Heading.</h3>
<p>Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..</p>
<h4>Level 4 Heading</h4>
<p>Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..</p>
<ul>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
</ul>
</div>
</div>
</div>
</div>
</div>Off-canvas vertical navigation
This example uses the masthead with an (optional) menu icon. This vertical navigation can be open or closed via the menu icon.
Product Name
Level 2 Heading
Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
Level 3 Heading.
Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..
Level 4 Heading
Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
- Unordered List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.
<div class="luci-navigation-container luci-navigation-container--navigation-vertical-is-active">
<div class="luci-navigation-container__header">
<header class="luci-masthead">
<div class="luci-masthead__container">
<div class="luci-masthead__cell luci-masthead__cell--menu">
<button class="luci-masthead__menu-button" aria-controls="off-canvas-vertical-navigation-example" aria-expanded="false">
<svg class="luci-icon luci-masthead__menu-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#menu">
</use>
</svg>
</button>
</div>
<div class="luci-masthead__cell">
<svg class="luci-masthead__logo--n" xmlns="http://www.w3.org/2000/svg" width="395px" height="331.5px" viewBox="0 0 395 331.5" aria-labelledby="title">
<title>NetApp logo</title>
<polygon class="luci-masthead__logo-icon" points="16.596,15.027 16.596,317.639 157.934,317.639 157.934,136.031 238.67,136.031 238.67,317.639 379.809,317.639 379.809,15.027" />
</svg>
<svg class="luci-masthead__logo" xmlns="http://www.w3.org/2000/svg" width="1008" height="181.536" viewBox="0 0 1008 181.536" aria-labelledby="title">
<title>NetApp logo</title>
<path class="luci-masthead__logo-icon" d="M0 0v147.978h69.062V59.187h39.462v88.791h69.048V0z" />
<path class="luci-masthead__logo-text" d="M256.498.021h29.832l68.817 91.481V.021h31.898v147.937h-27.477l-71.159-93.403v93.411h-31.913L256.498.021zm146.066 92.327c0 34.43 24.973 58.139 58.786 58.139 20.335 0 35.446-7.979 45.908-21.004l-18.23-16.16c-8.81 8.199-16.571 11.562-27.265 11.562-14.3 0-24.342-7.559-27.497-22.037h78.266c.244-2.926.43-5.898.43-8.377 0-31.912-17.207-61.078-54.743-61.078-32.749 0-55.641 26.438-55.641 58.516v.439m31.247-9.455c2.507-14.453 11.121-23.932 24.379-23.932 13.401 0 21.812 9.639 23.69 23.932h-48.069zm99.045 33.149c0 26.027 13.216 33.793 32.694 33.793 10.707 0 18.512-2.518 25.225-6.51v-25.621c-4.632 2.559-9.87 4.041-15.766 4.041-7.106 0-10.268-3.596-10.268-10.943V62.743h26.456v-27.27h-26.456V6.726h-31.888v28.748H519.44v27.27h13.427l.003 53.298m225.878 65.494h31.866v-48.26c7.558 9.008 18.054 16.783 35.046 16.783 26.678 0 51.229-20.564 51.229-58.154v-.4c0-37.566-24.962-58.117-51.229-58.117-16.562 0-27.271 7.738-35.046 18.235V35.477h-31.866v146.059zm86.194-89.629c0 18.889-12.576 31.086-27.469 31.086-14.896 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.388-31.05 27.271-31.05 14.893 0 27.469 12.371 27.469 31.05v.402m44.912 89.629h31.895v-48.26c7.543 9.008 18.045 16.783 35.066 16.783 26.627 0 51.186-20.564 51.186-58.154v-.4c0-37.566-24.961-58.117-51.186-58.117-16.584 0-27.297 7.738-35.066 18.235V35.477h-31.895v146.059zm86.265-89.629c0 18.889-12.619 31.086-27.52 31.086-14.855 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.412-31.05 27.271-31.05 14.899 0 27.52 12.371 27.52 31.05v.402m-377.165 56.056h32.938l13.438-32.975h58.239l13.524 32.975h33.666L689.376.006h-29.051l-61.371 147.957zm55.965-61.459l19.534-47.701 19.513 47.701h-39.047z" />
</svg>
</div>
<div class="luci-masthead__cell luci-masthead__cell--grow">
<div class="luci-masthead__title">
<span class="luci-masthead__product-name"> Product Name </span>
</div>
</div>
</div>
</header>
</div>
<div class="luci-navigation-container__row">
<div aria-hidden="false" id=off-canvas-vertical-navigation-example class="luci-navigation-container__navigation-vertical">
<div class="luci-navigation-container__navigation-vertical-wrapper">
<nav class="luci-navigation" id="off-canvas-vertical-nagivation-example-navigation">
<ul class="luci-navigation__list">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link luci-navigation__link--is-active">Dashboard </a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage </a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Storage VMS </a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Hosts </a>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Protection <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Activity <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Cluster <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
<li class="luci-navigation__item">
<button class="luci-navigation__link luci-navigation__link--has-subnav" aria-haspopup="true" aria-expanded="false">Configuration <svg class="luci-icon luci-navigation__icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#expand">
</use>
</svg>
</button>
<ul class="luci-navigation__list luci-navigation__list--subnav">
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Applications</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Volumes</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">LUNs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">NVMEs</a>
</li>
<li class="luci-navigation__item">
<a href="#" class="luci-navigation__link">Tiers</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<div class="luci-navigation-container__body">
<div class="luci-navigation-container__body-container">
<div class="luci-long-form-text">
<h1>Product Name</h1>
<h2>Level 2 Heading</h2>
<p>Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</p>
<h3>Level 3 Heading.</h3>
<p>Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..</p>
<h4>Level 4 Heading</h4>
<p>Lorem sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non..</p>
<ul>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
<li><strong>Unordered</strong> List Item Pellentesque sapien lorem, pulvinar. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque sapien lorem, pulvinar vel felis non.</li>
</ul>
</div>
</div>
</div>
</div>
</div>Vertical Navigation Accessibility
- Level 1 navigation items with subnavs should have an
aria-haspopup="true"attribute, anaria-expandedattribute that corresponds to the subnavs visibility and anaria-controlsattribute that corresponds to the subnav’s unique id. - Subnav menus should have a
aria-hiddenattribute that corresponds to it’s own visibility.
Navigation Container
A navigation container fills the viewport horizontally and vertically and creates the relationship between the masthead and navigation component instances. There can only be one navigation container per page and consists of three sections that hold the masthead, the vertical navigation and the page body.
The vertical navigation section holds the off-canvas navigation and is made visible by adding the luci-navigation-container--navigation-vertical-is-active modifier class to the luci-navigation-container element.
Masthead
Vertical Navigation
Page Body
Navigation Container Accessibility
- The
luci-navigation-container__navigation-verticalelement should have a unique id that corresponds to thearia-controlsattribute of theluci-masthead__menu-buttonelement. - The
luci-navigation-container__navigation-verticalelement’saria-hiddenvalue should befalsewhen the vertical navigation section is hidden andtruewhen it’s visible.