Search
Search enables a user to enter a specific query to find content without using navigation.
Primary Search
The primary search component is a site-wide or application-wide search component. This component, searches across the entire site or application. The primary search component is accessible from every screen on the site or application. For example, a primary search component could reside in the masthead of a site or application.
To execute a search the user can click the search icon or key Enter.
<div class="luci-search" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_1" class="luci-form__label luci-search__form-label">Search</label>
<input type="search" id="search_input_1" class="luci-form__input luci-search__form-input" aria-describedby="search_input_1">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>Small screen exception
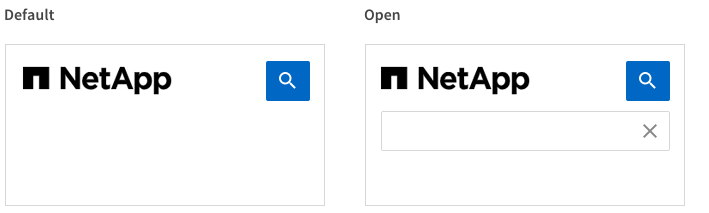
For small screens, the user can click a search icon-only button to open or close the search field.
Figure: Small screen example

Do's and Don'ts
Do
- Use a text field that displays a minimum of 30 characters without horizontal scrolling
- Provide auto-suggest
Don’t
- Clear the search query automatically. Only the user can explicitly clear the search query.
In-progress entry
During a search query entry, a user can choose to clear the entry. To clear the entry the user can click the close icon or key ESC.
<div class="luci-search" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_2" class="luci-form__label luci-search__form-label">Search</label>
<input type="search" id="search_input_2" class="luci-form__input luci-search__form-input" value="In-progress entry search example" aria-describedby="search_input_2">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>Auto-suggest
Display an auto-suggest box below the search text field after the user has keyed a minimum number of characters (for example, 3 characters) to return a suggested result set.
<div class="luci-search" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_3" class="luci-form__label luci-search__form-label">Search</label>
<input type="search" id="search_input_3" class="luci-form__input luci-search__form-input" aria-describedby="search_input_3">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
<div class="luci-container--light luci-search__suggest luci-search__suggest--is-hidden">
<ul class="luci-list-group luci-search__suggest-group"></ul>
</div>
</div>Secondary Search
Secondary search enables the user to find content within a subset of data or information. For example, search within a data table of information. Use Placeholder Text in combination with aria standards (see Accessibility section) to best inform the user what data set they are searching.
<div class="luci-tab">
<div class="luci-tab__nav">
<ul class="luci-tab__list" role="tablist">
<li class="luci-tab__list-item luci-tab__list-item--is-active" role="presentation">
<a class="luci-link" href="#active" role="tab" id="active" aria-controls="active"> Active </a>
</li>
<li class="luci-tab__list-item " role="presentation">
<a class="luci-link" href="#default1" role="tab" id="default1" aria-controls="default1"> Default </a>
</li>
<li class="luci-tab__list-item " role="presentation">
<a class="luci-link" href="#default2" role="tab" id="default2" aria-controls="default2"> Default </a>
</li>
<li class="luci-tab__list-item " role="presentation">
<a class="luci-link" href="#default3" role="tab" id="default3" aria-controls="default3"> Default </a>
</li>
<li class="luci-tab__list-item " role="presentation">
<a class="luci-link" href="#default4" role="tab" id="default4" aria-controls="default4"> Default </a>
</li>
</ul>
</div>
<div class="luci-tab__content">
<div class="luci-tab__panel luci-tab__panel--is-active" id="active" role="tabpanel" aria-labeledby="active">
<div class="luci-search luci-search--sm" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_4" class="luci-form__label luci-search__form-label">Search lorem ipsum data</label>
<input type="search" id="search_input_4" class="luci-form__input luci-search__form-input" placeholder="Search lorem ipsum data" aria-describedby="search_input_4">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>
</div>
<div class="luci-tab__panel " id="default1" role="tabpanel" aria-labeledby="default1">
<div class="luci-search luci-search--sm" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_4" class="luci-form__label luci-search__form-label">Search lorem ipsum data</label>
<input type="search" id="search_input_4" class="luci-form__input luci-search__form-input" placeholder="Search lorem ipsum data" aria-describedby="search_input_4">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>
</div>
<div class="luci-tab__panel " id="default2" role="tabpanel" aria-labeledby="default2">
<div class="luci-search luci-search--sm" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_4" class="luci-form__label luci-search__form-label">Search lorem ipsum data</label>
<input type="search" id="search_input_4" class="luci-form__input luci-search__form-input" placeholder="Search lorem ipsum data" aria-describedby="search_input_4">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>
</div>
<div class="luci-tab__panel " id="default3" role="tabpanel" aria-labeledby="default3">
<div class="luci-search luci-search--sm" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_4" class="luci-form__label luci-search__form-label">Search lorem ipsum data</label>
<input type="search" id="search_input_4" class="luci-form__input luci-search__form-input" placeholder="Search lorem ipsum data" aria-describedby="search_input_4">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>
</div>
<div class="luci-tab__panel " id="default4" role="tabpanel" aria-labeledby="default4">
<div class="luci-search luci-search--sm" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_4" class="luci-form__label luci-search__form-label">Search lorem ipsum data</label>
<input type="search" id="search_input_4" class="luci-form__input luci-search__form-input" placeholder="Search lorem ipsum data" aria-describedby="search_input_4">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>
</div>
</div>
</div>| Customer Name | Hostname | Model | Serial Number | System Age (Years) | Platform EOA Date |
|---|---|---|---|---|---|
| Sample Name | Test 1 | FAS2554 | 701517001122 | 2 | |
| Sample Name | Test 2 | FAS3170 | 700000208098 | 7 | 2/03/2017 |
| Sample Name | Test 3 | FAS3170 | 700000212609 | 7 | 4/06/2017 |
<div class="luci-table">
<div class="luci-table__controls">
<div class="luci-table__controls-col">
<div class="luci-search luci-search--sm" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="search_input_5" class="luci-form__label luci-search__form-label">Search lorem ipsum data</label>
<input type="search" id="search_input_5" class="luci-form__input luci-search__form-input" placeholder="Search lorem ipsum data" aria-describedby="search_input_5">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>
</div>
</div>
<table class="luci-table__table">
<thead>
<tr>
<th class="" scope="col"> Customer Name </th>
<th class="" scope="col"> Hostname </th>
<th class="" scope="col"> Model </th>
<th class="" scope="col"> Serial Number </th>
<th class="" scope="col"> System Age (Years) </th>
<th class="" scope="col"> Platform EOA Date </th>
</tr>
</thead>
<tbody>
<tr>
<td> Sample Name </td>
<td> Test 1 </td>
<td> FAS2554 </td>
<td>
<a href="#">701517001122</a>
</td>
<td> 2 </td>
<td>
</td>
</tr>
<tr>
<td> Sample Name </td>
<td> Test 2 </td>
<td> FAS3170 </td>
<td>
<a href="#">700000208098</a>
</td>
<td> 7 </td>
<td> 2/03/2017 </td>
</tr>
<tr>
<td> Sample Name </td>
<td> Test 3 </td>
<td> FAS3170 </td>
<td>
<a href="#">700000212609</a>
</td>
<td> 7 </td>
<td> 4/06/2017 </td>
</tr>
</tbody>
</table>
</div>Accessibility
- Add
role="search"to the wrappingdiv. - Include a
<label>with an easy to understand description. - Add the text "Search" inside the search submit button.
Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Decreases the padding and sets a max-width on the search input field. |
|
|
|
Visually hides the close button used to clear the search input field. |
|
|
|
Visually hides the search suggestion list. |