Space
LUCI provides easy-to-understand concepts and code variables to apply in order to maintain space within and between components. These standards are designed to ensure consistency and cohesiveness throughout a web site or digital product.
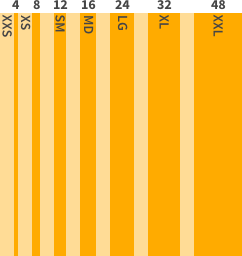
The LUCI design system uses multiples of 4px for all spacing values, including padding and margins.
Inset
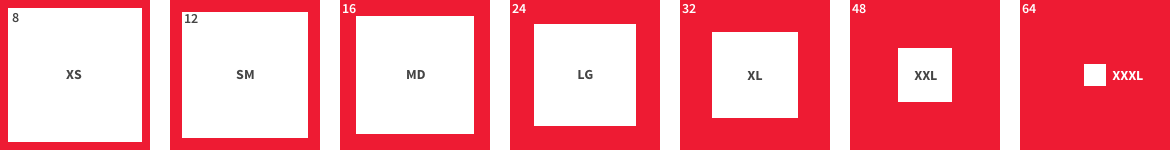
An inset space applies equal padding on all four sides to block or inline elements.

Example
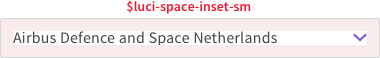
 Figure: Form Element component, using
Figure: Form Element component, using $luci-space-inset-sm
Variables
Apply an inset variable token to the padding property.
| Name | Value |
|---|---|
|
|
4px |
|
|
8px |
|
|
12px |
|
|
16px |
|
|
24px |
|
|
32px |
|
|
48px |
|
|
64px |
Inset Stretch
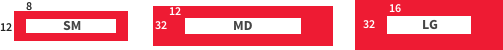
Many LUCI system components such as large buttons “stretch” the inset, adding more padding to the left and right of the contained text and/or elements.

Example
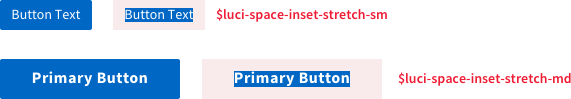
 Figure: Small button component, using
Figure: Small button component, using $luci-space-inset-stretch-sm
Figure: Primary button component, using $luci-space-inset-stretch-md
| Name | Value |
|---|---|
|
|
8px 12px |
|
|
12px 32px |
|
|
16px 32px |
Stack
Use the stack concept to apply bottom margin consistently to separate block-level, 100%-wide items arranged vertically. The last component in a stack should omit this space.

Example
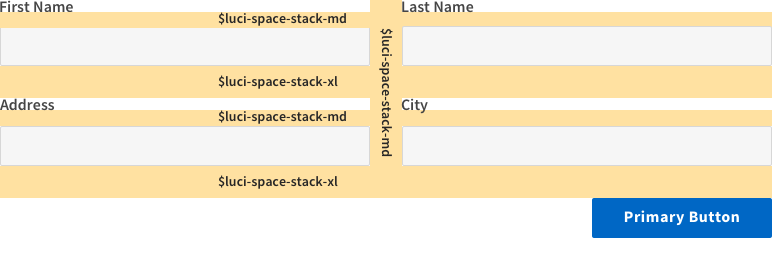
 Figure: Form Elements component, using
Figure: Form Elements component, using $luci-space-stack-md and $luci-space-stack-xl
Variables
Apply stacking variables to the margin property.
| Name | Value |
|---|---|
|
|
0 0 4px |
|
|
0 0 8px |
|
|
0 0 12px |
|
|
0 0 16px |
|
|
0 0 24px |
|
|
0 0 32px |
|
|
0 0 48px |
|
|
0 0 64px |
Inline
Use inline spacing variable tokens to separate inline elements arranged horizontally and that may wrap on the right. The last component in an inline set should omit this space.

Example
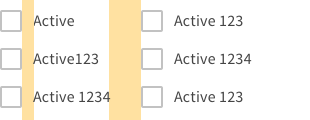
 Figure: Form Elements component, using
Figure: Form Elements component, using $luci-space-inline-left-sm and $luci-space-inline-right-xl
Variables
Apply stacking variables to the margin property.
| Name | Value |
|---|---|
|
|
0 4px 0 0 |
|
|
0 8px 0 0 |
|
|
0 12px 0 0 |
|
|
0 16px 0 0 |
|
|
0 24px 0 0 |
|
|
0 32px 0 0 |
|
|
0 48px 0 0 |
|
|
0 64px 0 0 |
|
|
0 0 0 4px |
|
|
0 0 0 8px |
|
|
0 0 0 12px |
|
|
0 0 0 16px |
|
|
0 0 0 24px |
|
|
0 0 0 32px |
|
|
0 0 0 48px |
|
|
0 0 0 64px |