Mastheads
Mastheads provide NetApp web-based products with a consistent, responsive foundation for branding and product-wide controls and functionality.
Responsive Example
Resize the example below to demonstrate how the masthead elements adapt to smaller viewport widths.
Elements
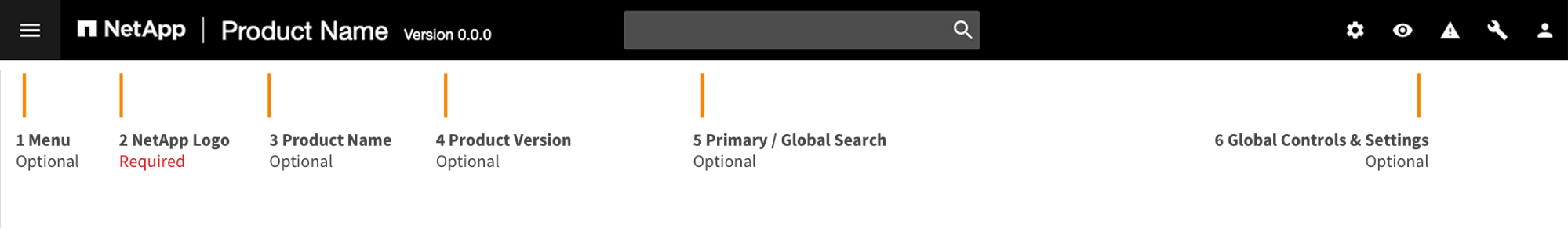
Mastheads can include up to six elements as illustrated below:

-
Menu Optional
A menu icon can be added to the masthead for application navigation. The navigation component can be used in conjunction with the masthead to create an application wrapper that includes the masthead and navigation. -
NetApp Logo Required
The masthead must include the NetApp horizontal logo as illustrated above and can have an optional link. -
Product Name Optional
The name of the digital product is placed to the right of the NetApp logo, is separated by a vertical line as illustrated and can have an optional link. -
Product Version Optional
The version of the product (eg. LUCI v3.0.1) can be included adjacent to the Product name as illustrated. -
Primary / Global Search Optional
The masthead includes a primary search input component for site-wide or product-wide search functionality. -
Global Controls and Settings Optional Optional
The masthead accommodates inclusion of controls and settings based on the specific needs of the product. These controls are displayed using icons. Please note:- The icons used in the example mastheads are representative only and do not imply that these controls or options should be available in other products.
- Icons can either link directly to specific pages of the product or be dropdown menus, depending on the needs of the product.
- It’s recommended that the masthead include no more than 5 icons for Controls and Settings.
Example Element Variations
Simple
With only the logo and product name.
Product Name
Copied to clipboard
<header class="luci-masthead">
<div class="luci-masthead__container">
<div class="luci-masthead__cell">
<svg class="luci-masthead__logo--n" xmlns="http://www.w3.org/2000/svg" width="395px" height="331.5px" viewBox="0 0 395 331.5" aria-labelledby="title">
<title>NetApp logo</title>
<polygon class="luci-masthead__logo-icon" points="16.596,15.027 16.596,317.639 157.934,317.639 157.934,136.031 238.67,136.031 238.67,317.639 379.809,317.639 379.809,15.027" />
</svg>
<svg class="luci-masthead__logo" xmlns="http://www.w3.org/2000/svg" width="1008" height="181.536" viewBox="0 0 1008 181.536" aria-labelledby="title">
<title>NetApp logo</title>
<path class="luci-masthead__logo-icon" d="M0 0v147.978h69.062V59.187h39.462v88.791h69.048V0z" />
<path class="luci-masthead__logo-text" d="M256.498.021h29.832l68.817 91.481V.021h31.898v147.937h-27.477l-71.159-93.403v93.411h-31.913L256.498.021zm146.066 92.327c0 34.43 24.973 58.139 58.786 58.139 20.335 0 35.446-7.979 45.908-21.004l-18.23-16.16c-8.81 8.199-16.571 11.562-27.265 11.562-14.3 0-24.342-7.559-27.497-22.037h78.266c.244-2.926.43-5.898.43-8.377 0-31.912-17.207-61.078-54.743-61.078-32.749 0-55.641 26.438-55.641 58.516v.439m31.247-9.455c2.507-14.453 11.121-23.932 24.379-23.932 13.401 0 21.812 9.639 23.69 23.932h-48.069zm99.045 33.149c0 26.027 13.216 33.793 32.694 33.793 10.707 0 18.512-2.518 25.225-6.51v-25.621c-4.632 2.559-9.87 4.041-15.766 4.041-7.106 0-10.268-3.596-10.268-10.943V62.743h26.456v-27.27h-26.456V6.726h-31.888v28.748H519.44v27.27h13.427l.003 53.298m225.878 65.494h31.866v-48.26c7.558 9.008 18.054 16.783 35.046 16.783 26.678 0 51.229-20.564 51.229-58.154v-.4c0-37.566-24.962-58.117-51.229-58.117-16.562 0-27.271 7.738-35.046 18.235V35.477h-31.866v146.059zm86.194-89.629c0 18.889-12.576 31.086-27.469 31.086-14.896 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.388-31.05 27.271-31.05 14.893 0 27.469 12.371 27.469 31.05v.402m44.912 89.629h31.895v-48.26c7.543 9.008 18.045 16.783 35.066 16.783 26.627 0 51.186-20.564 51.186-58.154v-.4c0-37.566-24.961-58.117-51.186-58.117-16.584 0-27.297 7.738-35.066 18.235V35.477h-31.895v146.059zm86.265-89.629c0 18.889-12.619 31.086-27.52 31.086-14.855 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.412-31.05 27.271-31.05 14.899 0 27.52 12.371 27.52 31.05v.402m-377.165 56.056h32.938l13.438-32.975h58.239l13.524 32.975h33.666L689.376.006h-29.051l-61.371 147.957zm55.965-61.459l19.534-47.701 19.513 47.701h-39.047z" />
</svg>
</div>
<div class="luci-masthead__cell luci-masthead__cell--grow">
<div class="luci-masthead__title">
<span class="luci-masthead__product-name"> Product Name </span>
</div>
</div>
</div>
</header>Complete
With all available elements.
Copied to clipboard
<header class="luci-masthead">
<div class="luci-masthead__container">
<div class="luci-masthead__cell luci-masthead__cell--menu">
<button class="luci-masthead__menu-button luci-doc-prevent-js" aria-controls="luci-navigation-vertical-90334" aria-expanded="false">
<svg class="luci-icon luci-masthead__menu-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#menu">
</use>
</svg>
</button>
</div>
<div class="luci-masthead__cell">
<a class="luci-masthead__logo-link" href="#">
<svg class="luci-masthead__logo--n" xmlns="http://www.w3.org/2000/svg" width="395px" height="331.5px" viewBox="0 0 395 331.5" aria-labelledby="title">
<title>NetApp logo</title>
<polygon class="luci-masthead__logo-icon" points="16.596,15.027 16.596,317.639 157.934,317.639 157.934,136.031 238.67,136.031 238.67,317.639 379.809,317.639 379.809,15.027" />
</svg>
<svg class="luci-masthead__logo" xmlns="http://www.w3.org/2000/svg" width="1008" height="181.536" viewBox="0 0 1008 181.536" aria-labelledby="title">
<title>NetApp logo</title>
<path class="luci-masthead__logo-icon" d="M0 0v147.978h69.062V59.187h39.462v88.791h69.048V0z" />
<path class="luci-masthead__logo-text" d="M256.498.021h29.832l68.817 91.481V.021h31.898v147.937h-27.477l-71.159-93.403v93.411h-31.913L256.498.021zm146.066 92.327c0 34.43 24.973 58.139 58.786 58.139 20.335 0 35.446-7.979 45.908-21.004l-18.23-16.16c-8.81 8.199-16.571 11.562-27.265 11.562-14.3 0-24.342-7.559-27.497-22.037h78.266c.244-2.926.43-5.898.43-8.377 0-31.912-17.207-61.078-54.743-61.078-32.749 0-55.641 26.438-55.641 58.516v.439m31.247-9.455c2.507-14.453 11.121-23.932 24.379-23.932 13.401 0 21.812 9.639 23.69 23.932h-48.069zm99.045 33.149c0 26.027 13.216 33.793 32.694 33.793 10.707 0 18.512-2.518 25.225-6.51v-25.621c-4.632 2.559-9.87 4.041-15.766 4.041-7.106 0-10.268-3.596-10.268-10.943V62.743h26.456v-27.27h-26.456V6.726h-31.888v28.748H519.44v27.27h13.427l.003 53.298m225.878 65.494h31.866v-48.26c7.558 9.008 18.054 16.783 35.046 16.783 26.678 0 51.229-20.564 51.229-58.154v-.4c0-37.566-24.962-58.117-51.229-58.117-16.562 0-27.271 7.738-35.046 18.235V35.477h-31.866v146.059zm86.194-89.629c0 18.889-12.576 31.086-27.469 31.086-14.896 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.388-31.05 27.271-31.05 14.893 0 27.469 12.371 27.469 31.05v.402m44.912 89.629h31.895v-48.26c7.543 9.008 18.045 16.783 35.066 16.783 26.627 0 51.186-20.564 51.186-58.154v-.4c0-37.566-24.961-58.117-51.186-58.117-16.584 0-27.297 7.738-35.066 18.235V35.477h-31.895v146.059zm86.265-89.629c0 18.889-12.619 31.086-27.52 31.086-14.855 0-27.271-12.402-27.271-31.086v-.402c0-18.679 12.412-31.05 27.271-31.05 14.899 0 27.52 12.371 27.52 31.05v.402m-377.165 56.056h32.938l13.438-32.975h58.239l13.524 32.975h33.666L689.376.006h-29.051l-61.371 147.957zm55.965-61.459l19.534-47.701 19.513 47.701h-39.047z" />
</svg>
</a>
</div>
<div class="luci-masthead__cell luci-masthead__cell--grow">
<div class="luci-masthead__title">
<span class="luci-masthead__product-name">
<a href="#" class="luci-masthead__title-link"> Product Name </a>
<span class="luci-masthead__metadata">
<a href="#" class="luci-masthead__title-link"> Product Version </a>
</span>
</span>
<div class="luci-search luci-search--sm" role="search">
<div class="luci-form__field-group luci-search__form-field-group">
<label for="luci-masthead-search-20669" class="luci-form__label luci-search__form-label">Search</label>
<input type="search" id="luci-masthead-search-20669" class="luci-form__input luci-search__form-input" aria-describedby="luci-masthead-search-20669">
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button-close luci-search__button-close--is-hidden">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</span>
</button>
<button class="luci-button luci-button--icon-only luci-button--flat luci-search__button">
<span class="luci-button__inner">
<svg class="luci-icon luci-button__icon luci-button__icon--left" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<span class="luci-button__text"> Search </span>
</span>
</button>
</div>
</div>
</div>
</div>
<div class="luci-masthead__cell luci-masthead__cell--mobile-search">
<button class="luci-masthead__mobile-search-button" aria-controls="luci-masthead-search-20669" aria-expanded="false">
<svg class="luci-icon luci-mastead__mobile-search-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#search">
</use>
</svg>
<svg class="luci-icon luci-mastead__mobile-search-close-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#close">
</use>
</svg>
</button>
</div>
<div class="luci-masthead__cell luci-masthead__cell--mobile-nav">
<div class="luci-menu luci-menu--left">
<button class="luci-masthead__link luci-menu__trigger">
<svg class="luci-icon luci-icon--size-sm luci-masthead__link-icon" aria-labelledby="title">
<use xlink:href="/icons/luci.svg#more">
<title>masthead links</title>
</use>
</svg>
</button>
<div class="luci-menu__content luci-container--dark" role="menu" aria-hidden="true">
<div class="luci-menu__body luci-menu__body--no-padding">
<ul class="luci-list-group">
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link luci-list-group__element--flex">
<span class="luci-list-group__cell">
<svg class="luci-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#settings">
</use>
</svg>
</span>
<span class="luci-list-group__cell luci-list-group__cell--text"> Settings </span>
</a>
<ul class="luci-list-group">
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link"> Sublink 1 </a>
</li>
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link"> Sublink 2 </a>
</li>
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link"> Sublink 3 </a>
</li>
</ul>
</li>
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link luci-list-group__element--flex">
<span class="luci-list-group__cell">
<svg class="luci-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#user-profile">
</use>
</svg>
</span>
<span class="luci-list-group__cell luci-list-group__cell--text"> Sign-In </span>
</a>
</li>
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link luci-list-group__element--flex">
<span class="luci-list-group__cell">
<svg class="luci-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#manage">
</use>
</svg>
</span>
<span class="luci-list-group__cell luci-list-group__cell--text"> Manage </span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="luci-masthead__cell luci-masthead__cell--nav">
<nav class="luci-masthead__nav">
<ul class="luci-masthead__list">
<li class="luci-masthead__list-item">
<div class="luci-menu luci-menu--left">
<button class="luci-masthead__link luci-menu__trigger">
<svg class="luci-icon luci-icon--size-sm luci-masthead__link-icon" aria-labelledby="title">
<use xlink:href="/icons/luci.svg#settings">
<title>Settings</title>
</use>
</svg>
</button>
<div class="luci-menu__content luci-container--dark" role="menu" aria-hidden="true">
<div class="luci-menu__body luci-menu__body--no-padding">
<ul class="luci-list-group">
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link"> Sublink 1 </a>
</li>
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link"> Sublink 2 </a>
</li>
<li class="luci-list-group__item">
<a href="#" class="luci-list-group__element luci-list-group__element--link"> Sublink 3 </a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="luci-masthead__list-item">
<a href="#" class="luci-masthead__link">
<svg class="luci-icon luci-icon--size-sm luci-masthead__link-icon" aria-labelledby="title">
<use xlink:href="/icons/luci.svg#user-profile">
<title>Sign-In</title>
</use>
</svg>
</a>
</li>
<li class="luci-masthead__list-item">
<a href="#" class="luci-masthead__link">
<svg class="luci-icon luci-icon--size-sm luci-masthead__link-icon" aria-labelledby="title">
<use xlink:href="/icons/luci.svg#manage">
<title>Manage</title>
</use>
</svg>
</a>
</li>
</ul>
</nav>
</div>
</div>
</header>Accessibility
- When a Primary / Global Search element is present the
luci-masthead__mobile-search-buttonelement should have anaria-controlsattribute that corresponds with the unique of theluci-search__form-inputelement and have anaria-expandedattribute that corresponds with the visibility of theluci-search__form-inputelement. - When used with a navigation component the
luci-masthead__menu-buttonelement should have anaria-controlsattribute that corresponds with the unique id of theluci-navigation-container__navigation-verticalelement and have anaria-expandedattribute that corresponds with the visibility of theluci-navigation-container__navigation-verticalelement.
<button class="luci-masthead__menu-button" aria-controls="navigation-container-id" aria-expanded="false">
<svg class="luci-icon luci-masthead__menu-icon" aria-hidden="true">
<use xlink:href="/icons/luci.svg#menu"></use>
</svg>
</button>Class Reference
| Class | Applies to | Outcome |
|---|---|---|
|
|
|
Displays search on small screens. |